Шаг 0. Системные требования
Подойдет любой хостинг с поддержкой PHP. Например, Timeweb.
Шаг 1. Скачиваем Textolite
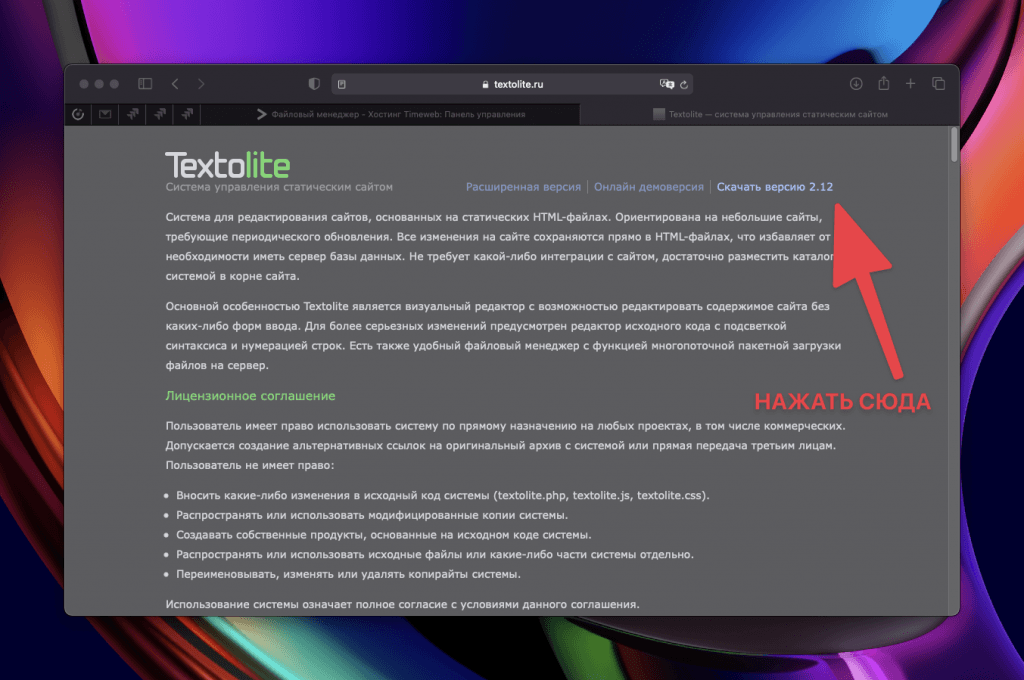
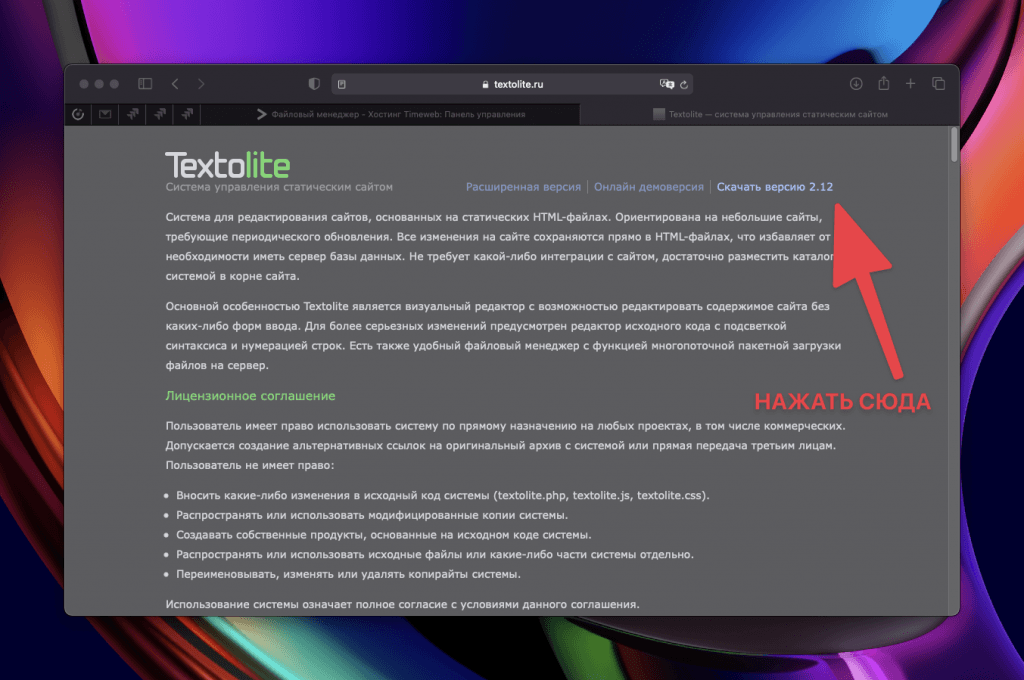
Переходим на сайт textolite и скачиваем актуальную версию скрипта.
 Шаг 2. Заливаем лендинг на хостинг
Шаг 2. Заливаем лендинг на хостинг
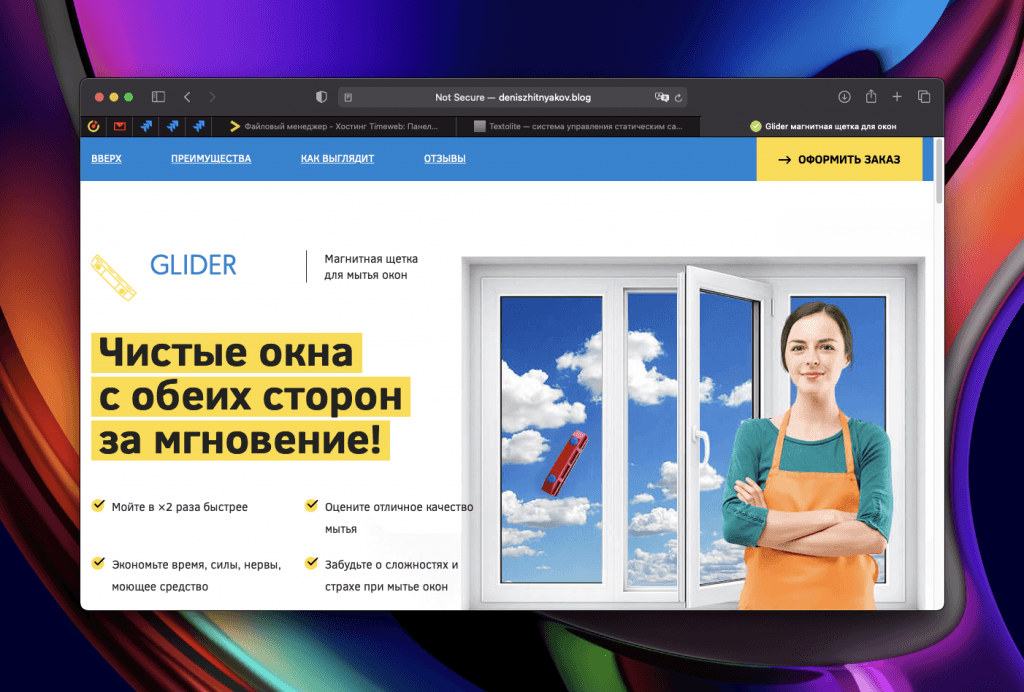
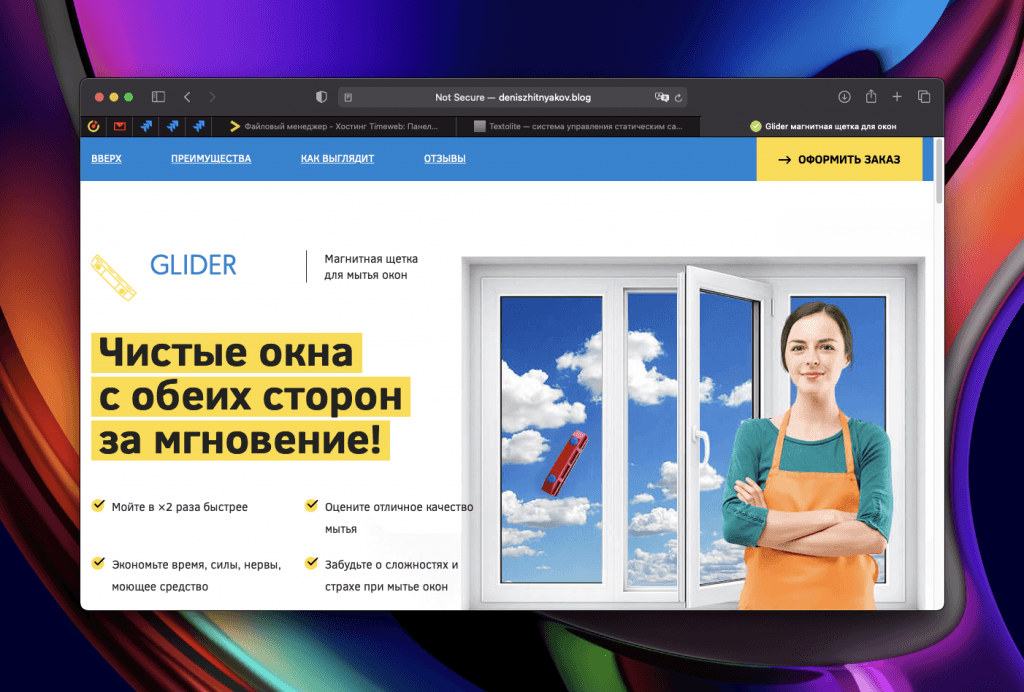
Все как обычно. Просто закинь нужный тебе ленд на свой хост. Я взял для примера вот такой:
 Шаг 3. Заливаем Textolite
Шаг 3. Заливаем Textolite
 Шаг 4. Редактируем лендинг
Шаг 4. Редактируем лендинг
 Возможные проблемы
Возможные проблемы
Проблема №1. 404 Not found
В таком случае попробуй написать https://адрес-до-твоего-лендинга.рф/textolite/index.php , то есть добавить еще и index.php
Если это сработает, то после ввода пароля тебе снова покажется 404 ошибка. Нужно будет дописать index.php еще раз.
Проблема №2. Изменения не сохраняются
Измени права на все файлы лендинга до 644.
Подойдет любой хостинг с поддержкой PHP. Например, Timeweb.
Шаг 1. Скачиваем Textolite
Переходим на сайт textolite и скачиваем актуальную версию скрипта.
 Шаг 2. Заливаем лендинг на хостинг
Шаг 2. Заливаем лендинг на хостингВсе как обычно. Просто закинь нужный тебе ленд на свой хост. Я взял для примера вот такой:
 Шаг 3. Заливаем Textolite
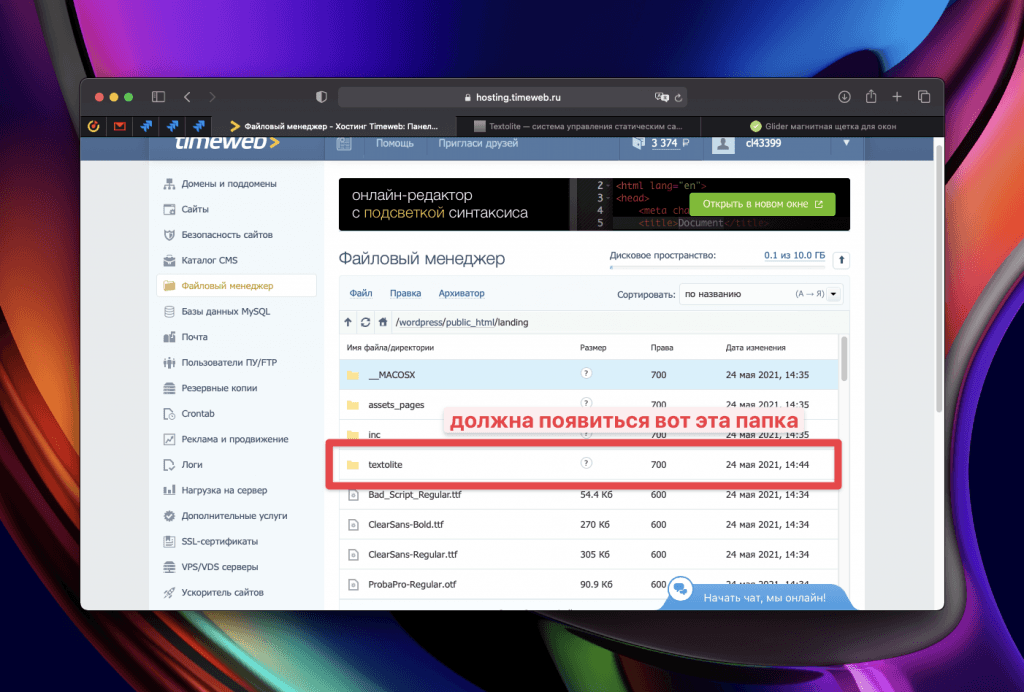
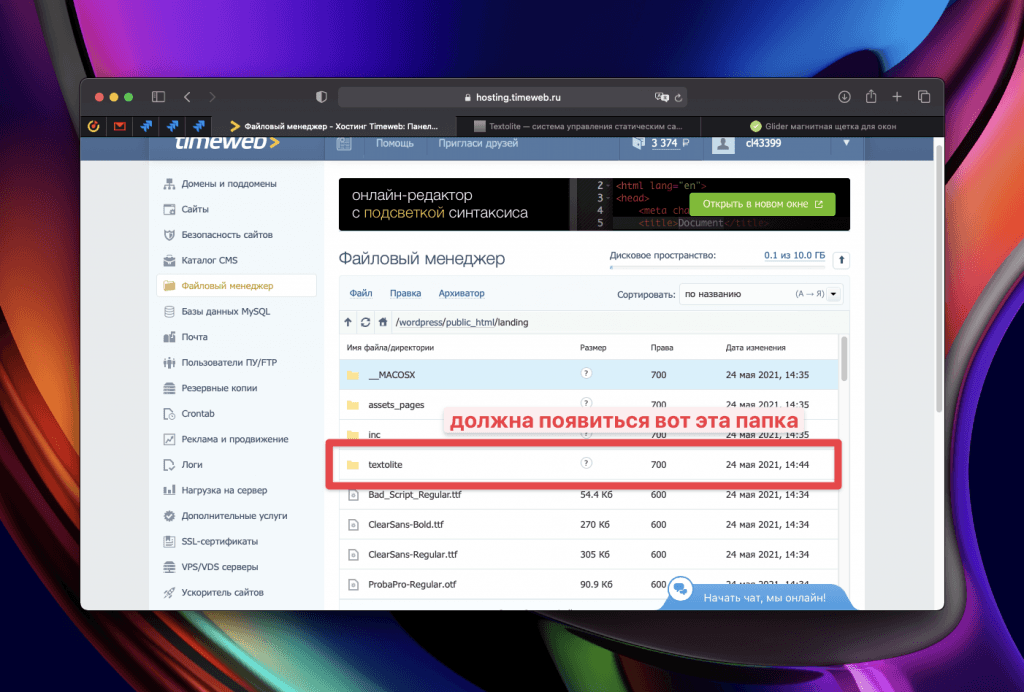
Шаг 3. Заливаем Textolite- В папку с лендингом залей архив, который ты скачал на первом шаге
- Разархивируй его
- На выходе получится папка с названием textolite. Она-то нам и нужна
- Переходим в папку textolite и переименовываем файл textolite.php в index.php
- (опционально) Можешь удалить архив, если экономишь место на хостинге
 Шаг 4. Редактируем лендинг
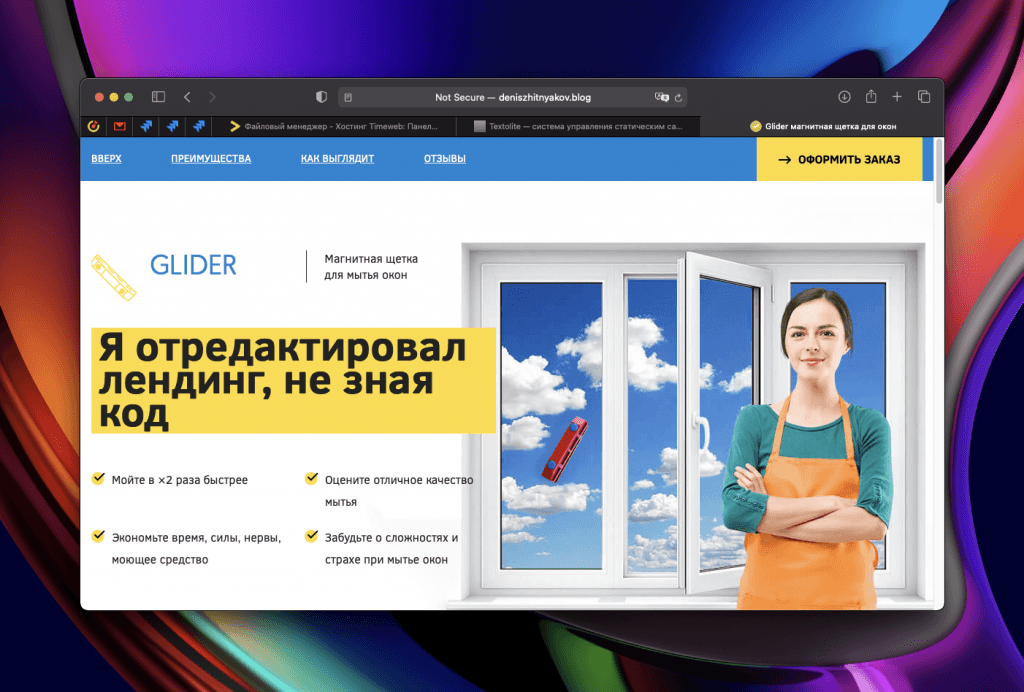
Шаг 4. Редактируем лендинг- Переходим по адресу https://адрес-до-твоего-лендинга.рф/textolite (то есть дописываем к адресу ленднига /textolite)
- Вводим пароль admin
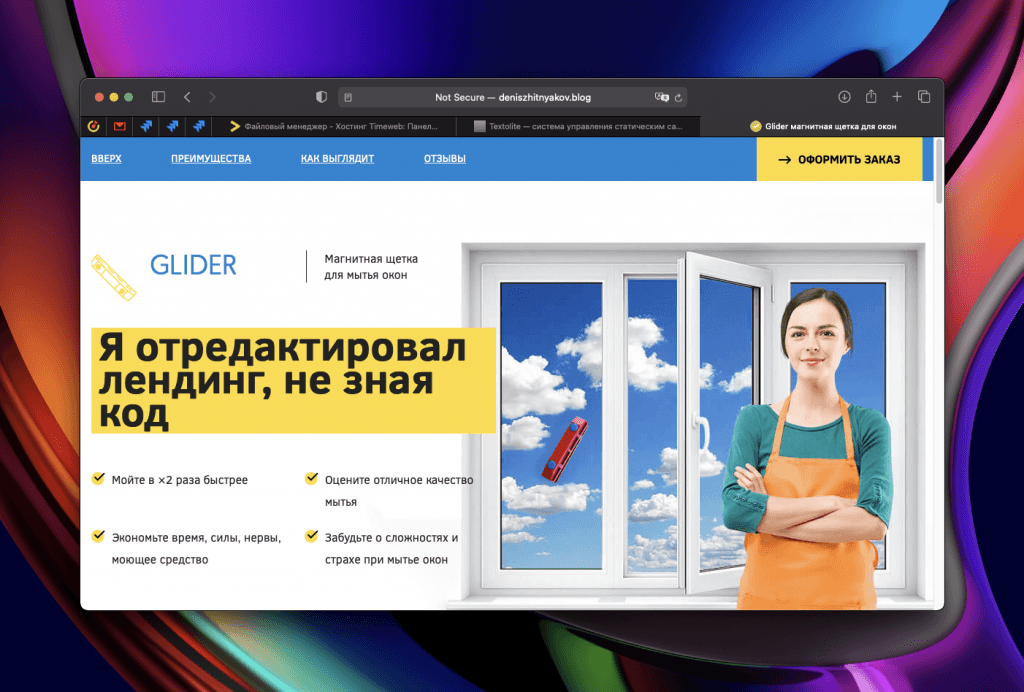
- Редактируем лендинг так, будто это Word
- Жмем Сохранить
 Готово
Готово
 Возможные проблемы
Возможные проблемыПроблема №1. 404 Not found
В таком случае попробуй написать https://адрес-до-твоего-лендинга.рф/textolite/index.php , то есть добавить еще и index.php
Если это сработает, то после ввода пароля тебе снова покажется 404 ошибка. Нужно будет дописать index.php еще раз.
Проблема №2. Изменения не сохраняются
Измени права на все файлы лендинга до 644.