Источник
Салам алейкум, Жёлтый веб снова на связи. В ЛС вы, дорогие читатели, регулярно спрашиваете: «Как лить с разных аккаунтов на один и тот же лендинг? Как использовать разные пиксели, чтобы они не конфликтовали?» И т.д. и т.п.
Чтобы раз и навсегда закрыть эту тему, я решил разжевать этот вопрос как можно подробнее. Разберём все возможные варианты:
Это вся воронка, теперь рассмотрим её подробно на примерах.

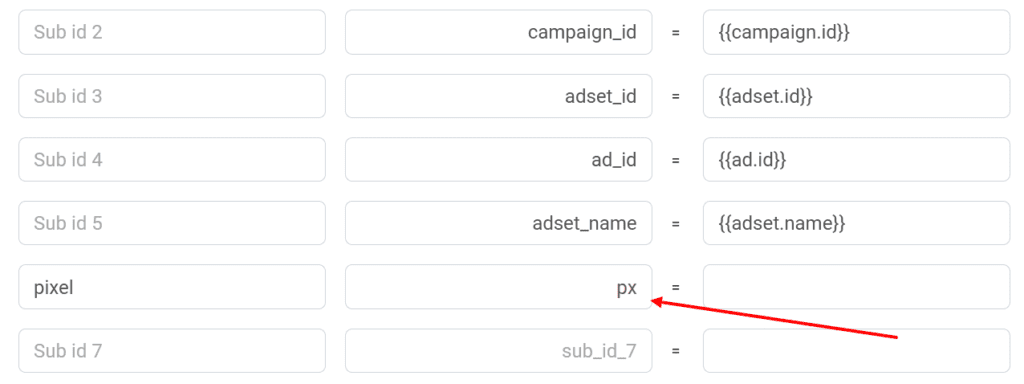
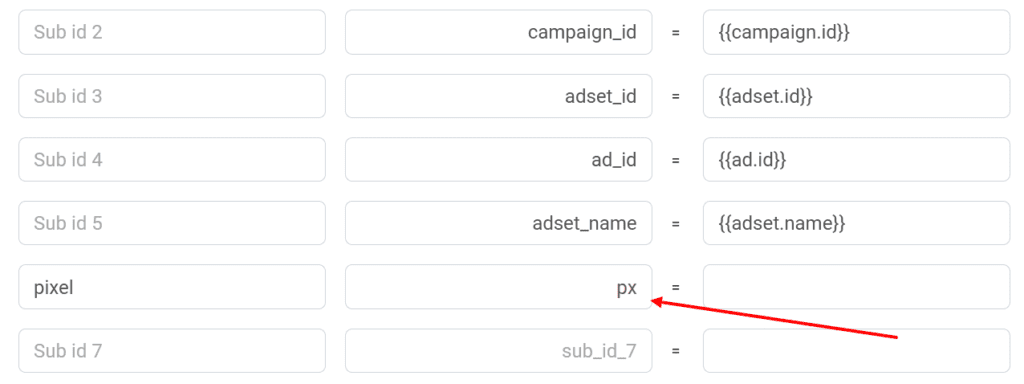
Проматываем вниз Параметры и видим, что в Sub Id 6 уже прописан параметр для пикселя. Меняем в средней колонке его название с pixel на px:

Теперь, когда к нам будут приходить юзеры, у которых в ссылке стоит px=1234443234, id пикселя будет сохраняться в 6-ой метке трeкера, и мы сможем использовать заданное нами имя px в виде макроса {px} для получения значения id пикселя.
Рассмотрим 2 способа прокидывания пикселя, через куки и через форму.
Всё, наш пиксель сохранён (для этого, если вы заметили, мы использовали макрос Кейтаро {px}), переходите к шагу настройки страницы «Спасибо».

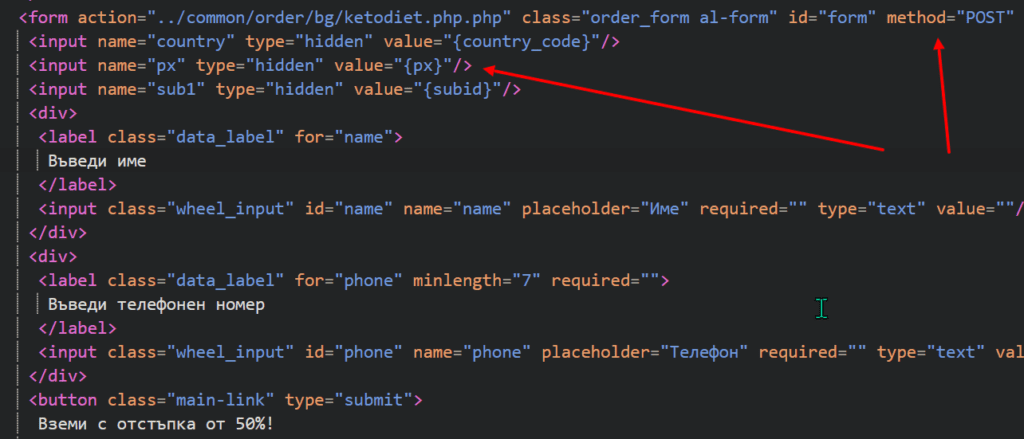
В каждую такую форму нам нужно добавить скрытое поле, в которое прописать id пикселя из сохранённой в Кейтаро метки px. Чтобы не путаться, называем поле также, как и метку:
<input type="hidden" name="px" value="{px}"/>
Здесь мы используем макрос {px} Кейтаро, чтобы получить из сохранённой 6-ой метки значение id пикселя, которое уже там сохранено.
Всё, теперь, когда юзер пошлёт свои данные в скрипт отправки лидов, вмести с ними в скрипт попадёт и пиксель!
P.S. Обязательно проверьте, что у формы прописан метод отправки method="POST".
Для начала находим наш PHP-файл отправки лидов: обычно он называется order.php, как именно он назван у вас можно посмотреть на предыдущем шаге, когда мы редактировали форму: он прописан в атрибуте action у тега form. Открываем файл для редактирования в любом текстовом редакторе (желательно, с подсветкой кода, типа Notepad++).
Наша задача — понять, как идёт трафик из скрипта отправки лидов на страницу Спасибо. Есть 2 варианта:
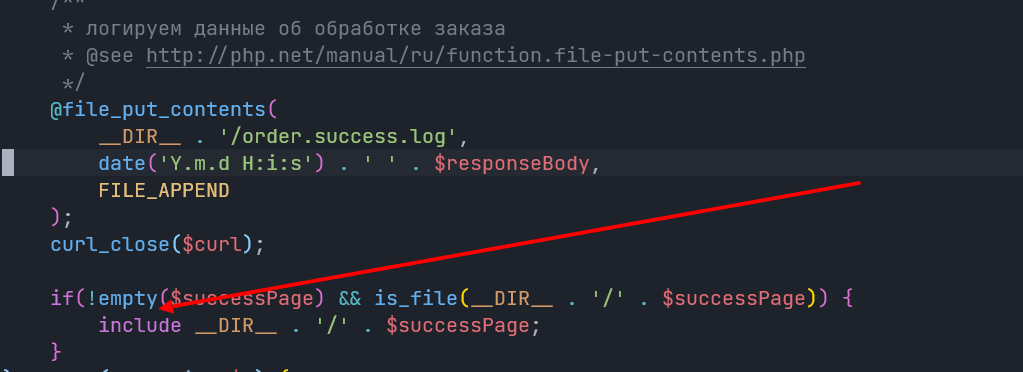
Привер: вот как выглядит файл отправки лидов из ПП Shakes, где используется include для показа Спасибо:

Если мы видим, что подключение идёт через include, то с файлом отправки лидов ничего не нужно делать, сразу же переходим к настройке Спасибо.
Пример: вот так выглядит файл отправки лидов из ПП Lemonad, где используется редирект для показа Спасибо:

Примечание: понять, что используется редирект можно, поискав по коду слово Location:
При использовании редиректа нам придётся слегка подзаморочиться: нужно добавить в адрес редиректа идентификатор нашего пикселя. Как и всегда, будем для этого использовать параметр с именем px.
Также нам нужно определить, используются ли при редиректе на Спасибо какие-то ещё параметры URL. Если да, то добавляем наш id пикселя в конец этих параметров через амперсанд (&). Если же других параметров нет, то через вопросительный знак. Вот как это будет выглядеть для вышеуказанного примера:
После того, как вы добавили пиксель к адресу редиректа, переходим по вот этой ссылке для настройки страницы Спасибо.
Поздравляю! Мы прокинули пиксель, переходите к пункту проверки, что всё корректно работает.
<img height="1" width="1" src="https://www.facebook.com/tr?id=<?=$_POST['px']?>&ev=Lead&noscript=1"/>
Вписали? Переходите к пункту проверки корректности подключения.
Готово, пиксель прокинут, переходите к шагу проверки, что всё корректно работает!

При этом, если вы хотите, чтобы всё работало автоматически, обязательно нужно использовать кастомную страницу «Спасибо» самой кло:

Если же вы хотите юзать страницу «Спасибо», которая шла в комплекте с вашим лендингом, то у вас есть 2 варианта:
Далее переходим к вот этому пункту и следуем по ссылкам.
Ищем все теги <form> на странице и внутрь каждого из них добавляем:
Осталось только добавить сразу же после тега <body> следующий кусок Javascript кода:
Далее переходим к вот этому пункту и следуем по ссылкам.
В качестве примера приведу здесь наш партнёрский сервис Crazy Profits Partners. В нём мы постарались по максимуму упростить жизнь обычному арбитражнику и сделали для всех офферов прокидывание пикселя через метку fb. Достаточно написать https://вашдом.ен?fb=12342341214 иииии все! Если вам интересно, то сделали мы это через куки.
А у меня на сегодня для вас всё, господа, с вами был Жёлтый Веб, лейте в плюс!
Салам алейкум, Жёлтый веб снова на связи. В ЛС вы, дорогие читатели, регулярно спрашиваете: «Как лить с разных аккаунтов на один и тот же лендинг? Как использовать разные пиксели, чтобы они не конфликтовали?» И т.д. и т.п.
Чтобы раз и навсегда закрыть эту тему, я решил разжевать этот вопрос как можно подробнее. Разберём все возможные варианты:
- с использованием трeкера Кeйтаро
- с использованием бесплатной кло от вашего покорного слуги
- без использования чего-либо, с нуля
Врубаемся в логику действий
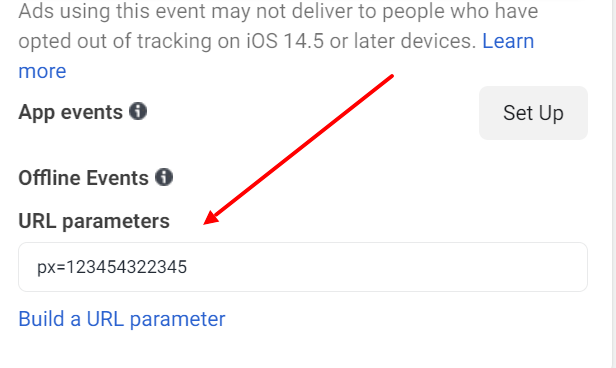
Для начала пройдёмся по всей нашей воронке и посмотрим, как в ней участвует пиксель:- В ссылку, которую мы будем пихать в объявление Facebook, необходимо добавить определённый параметр с идентификатором пикселя в качестве значения, чтобы это выглядело примерно так: Web Hosting, Domain Name Registration - MyDomain.com
Имя параметра вы можете выбрать абсолютно любое, для этой статьи я буду использовать название px. - При этом лично я рекомендую засовывать этот параметр не в саму ссылку, а в специальное поле в объявлении — «Параметры URL». Таким образом вы слегка обезопасите себя от спай-сервисов, которые не могут получить значение этого поля.

- После того, как юзер переходит по нашей ссылке и попадает на сайт, нам необходимо где-то сохранить из ссылки идентификатор (id) пикселя. Обычно это делается внутри формы заявки или же в cookies. Рассмотрим оба варианта.
- Когда юзер оставляет заявку, id пикселя отправляется вместе с другими полями формы в скрипт обработки лидов. Лид отправляется в ПП, и показыватся страница «Спасибо». В первом случае страница «Спасибо» показывается редиректом, тогда к ссылке редиректа добавляется параметр с идентификатором пикселя. Во втором случае «Спасибо» отображается прям по адресу скрипта отправки лидов.
- Страница «Спасибо» вытаскивает нужный параметр и подставляет его значение в тег с «коротким» пикселем Facebook. Пиксель шлёт в Facebook событие Lead.
- Юзер оставляет заявку, показывается (любым способом) страница Спасибо
- Страница «Спасибо» вытаскивает из куки id пикселя и подставляет его значение в тег с «коротким» пикселем Facebook. Пиксель шлёт в Facebook событие Lead.
Это вся воронка, теперь рассмотрим её подробно на примерах.
Проброс пикселя с использованием трeкера Кeйтаро
Настройка трeкера
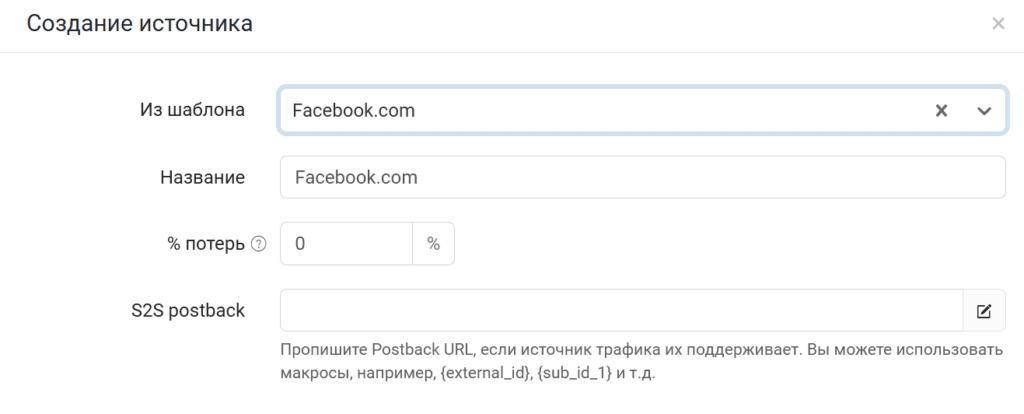
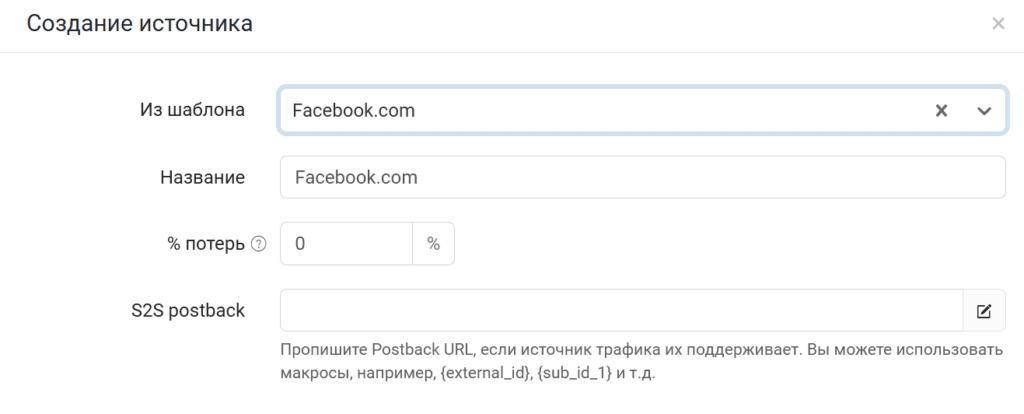
Перво-наперво нам необходимо зарезервировать любую из имеющихся в трeкeре меток под наш пиксель. Для этого мы переходим в Источники и создаём (либо редактируем, если создавали до этого) источник по шаблону Facebook.
Проматываем вниз Параметры и видим, что в Sub Id 6 уже прописан параметр для пикселя. Меняем в средней колонке его название с pixel на px:

Теперь, когда к нам будут приходить юзеры, у которых в ссылке стоит px=1234443234, id пикселя будет сохраняться в 6-ой метке трeкера, и мы сможем использовать заданное нами имя px в виде макроса {px} для получения значения id пикселя.
Настройка лендинга
Лендингом в данном случае, я буду называть сайт, на котором есть форма заявки. В терминах Кейтаро это называется «Оффер», но на самом деле, не важно, куда вы засунете свой сайт, в «Лендинги» или в «Офферы», принцип прокидывания пикселя будет одинаковый.Рассмотрим 2 способа прокидывания пикселя, через куки и через форму.
Прокидывание через куки
Нам необходимо сохранить наш пиксель в куки, который мы назовём точно также, как называлась метка, т.е. px. Предлагаю сделать это с помощью Javascript, в целом можно и на PHP, но так будет проще. Открываем наш лендинг для редактирования кода и сразу же после тега <body> вставляем следующий код:
Код:
<script>
document.addEventListener("DOMContentLoaded", function() {
const pxValue = '{px}';
if (!pxValue) return;
const date = new Date();
date.setTime(date.getTime() + (7 * 24 * 60 * 60 * 1000));
const expires = "expires=" + date.toUTCString();
document.cookie = 'px=' + pxValue + ';' + expires + ';path=/';
});
</script>Всё, наш пиксель сохранён (для этого, если вы заметили, мы использовали макрос Кейтаро {px}), переходите к шагу настройки страницы «Спасибо».
Прокидывание через форму
Для начала нам нужно открыть код index.html или index.php нашего лендинга во встроенном редакторе Кейтаро. Далее ищем все теги form у которых прописан action.
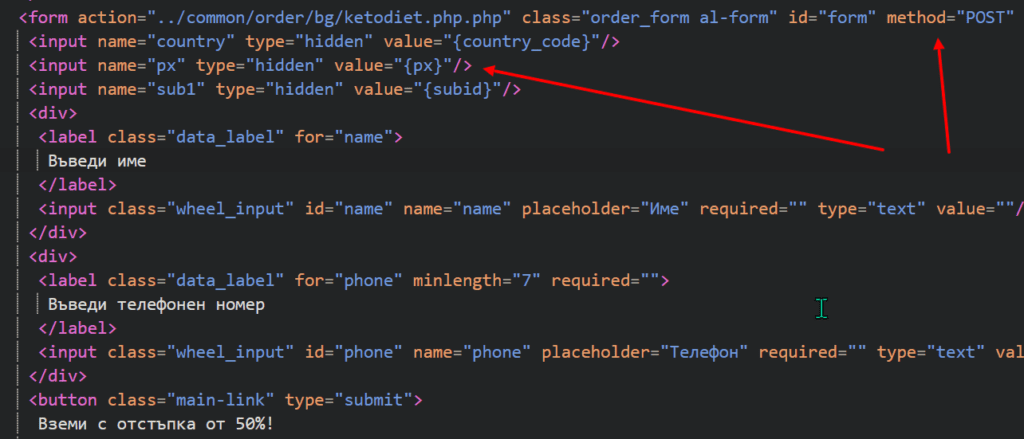
В каждую такую форму нам нужно добавить скрытое поле, в которое прописать id пикселя из сохранённой в Кейтаро метки px. Чтобы не путаться, называем поле также, как и метку:
<input type="hidden" name="px" value="{px}"/>
Здесь мы используем макрос {px} Кейтаро, чтобы получить из сохранённой 6-ой метки значение id пикселя, которое уже там сохранено.
Всё, теперь, когда юзер пошлёт свои данные в скрипт отправки лидов, вмести с ними в скрипт попадёт и пиксель!
P.S. Обязательно проверьте, что у формы прописан метод отправки method="POST".
Настройка скрипта отправки лидов
Данные пункт применим ТОЛЬКО если вы решили пробрасывать пиксель через форму. Если вы используете куки, то сразу же переходите к настройке страницы Спасибо.Для начала находим наш PHP-файл отправки лидов: обычно он называется order.php, как именно он назван у вас можно посмотреть на предыдущем шаге, когда мы редактировали форму: он прописан в атрибуте action у тега form. Открываем файл для редактирования в любом текстовом редакторе (желательно, с подсветкой кода, типа Notepad++).
Наша задача — понять, как идёт трафик из скрипта отправки лидов на страницу Спасибо. Есть 2 варианта:
- После отправки данных в ПП скрипт показывает страницу Спасибо сразу же, по своему адресу — это называется «include».
- Файл отправки лидов редиректит пользователя на страницу Спасибо, соответственно, меняется адрес.
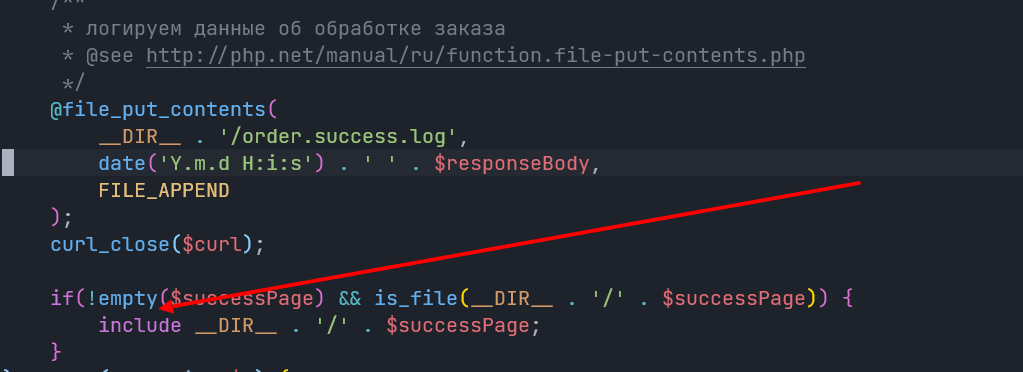
Привер: вот как выглядит файл отправки лидов из ПП Shakes, где используется include для показа Спасибо:

Если мы видим, что подключение идёт через include, то с файлом отправки лидов ничего не нужно делать, сразу же переходим к настройке Спасибо.
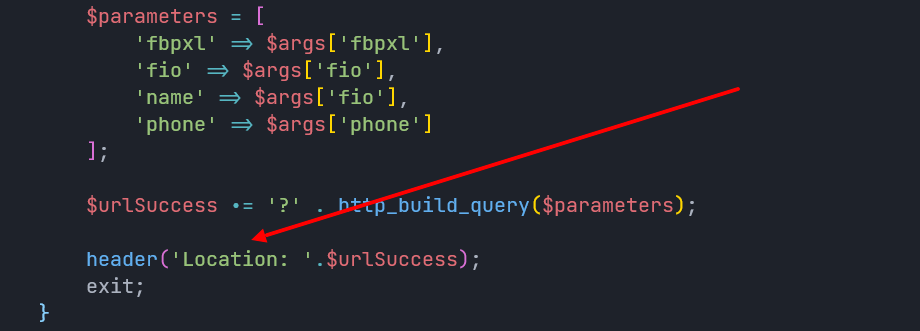
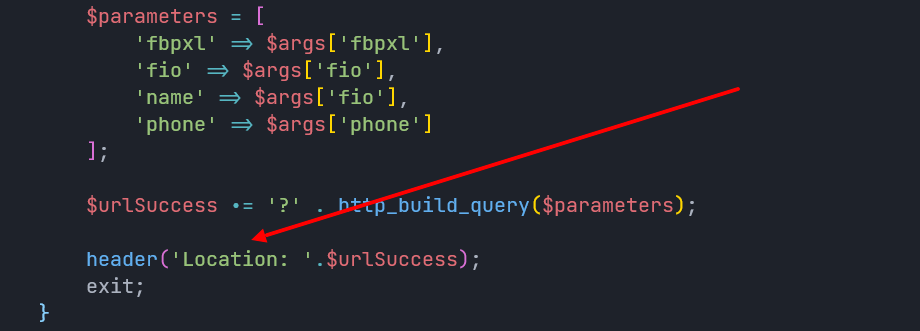
Пример: вот так выглядит файл отправки лидов из ПП Lemonad, где используется редирект для показа Спасибо:

Примечание: понять, что используется редирект можно, поискав по коду слово Location:
При использовании редиректа нам придётся слегка подзаморочиться: нужно добавить в адрес редиректа идентификатор нашего пикселя. Как и всегда, будем для этого использовать параметр с именем px.
Также нам нужно определить, используются ли при редиректе на Спасибо какие-то ещё параметры URL. Если да, то добавляем наш id пикселя в конец этих параметров через амперсанд (&). Если же других параметров нет, то через вопросительный знак. Вот как это будет выглядеть для вышеуказанного примера:
//Вариант, когда есть другие параметры URL
Код:
header('Location: '.$urlSuccess."&px=".$_POST['px']);
//Вариант, когда других параметров URL НЕТ
header('Location: '.$urlSuccess."?px=".$_POST['px']);Настройка страницы Спасибо
Здесь мы смотрим 3 варианта: получения id пикселя из куки + 2 варианта, когда мы прокидываем пиксель через форму и Спасибо подключена либо через include либо через редирект.Из куки
Итак, настал тот момент, когда мы будем показывать наш пиксель и слать событие Lead. Для этого мы используем следующий Javascript код, который вставляем сразу же после тега <body> на Спасибо:
Код:
<script>
document.addEventListener("DOMContentLoaded", function() {
const cookieRegex = /px=([^;]+)/;
const pxCookieMatch = document.cookie.match(cookieRegex);
let pxValue = pxCookieMatch[1];
const imgElement = document.createElement("img");
imgElement.setAttribute("height", "1");
imgElement.setAttribute("width", "1");
imgElement.setAttribute("src", "https://www.facebook.com/tr?id=" + pxValue + "&ev=Lead&noscript=1");
document.body.appendChild(imgElement);
});
</script>Поздравляю! Мы прокинули пиксель, переходите к пункту проверки, что всё корректно работает.
При include Спасибо из скрипта отправки лидов
Всё, что нам требуется сделать при таком способе подключение Спасибо — это вписать в любое место внутри тега <body> страницы Спасибо следующий код:<img height="1" width="1" src="https://www.facebook.com/tr?id=<?=$_POST['px']?>&ev=Lead&noscript=1"/>
Вписали? Переходите к пункту проверки корректности подключения.
При редиректе из скрипта отправки лидов
Код примерно такой же, что и при покидывании через куки, но на этот раз мы получим значение id пикселя из ссылки. Код необходимо вставить на страницу Спасибо сразу же после тега <body>.
Код:
<script>
document.addEventListener("DOMContentLoaded", function() {
const urlSearchParams = new URLSearchParams(window.location.search);
const pxValue = urlSearchParams.get('px');
const imgElement = document.createElement("img");
imgElement.setAttribute("height", "1");
imgElement.setAttribute("width", "1");
imgElement.setAttribute("src", "https://www.facebook.com/tr?id=" + pxValue + "&ev=Lead&noscript=1");
document.body.appendChild(imgElement);
});
</script>Готово, пиксель прокинут, переходите к шагу проверки, что всё корректно работает!
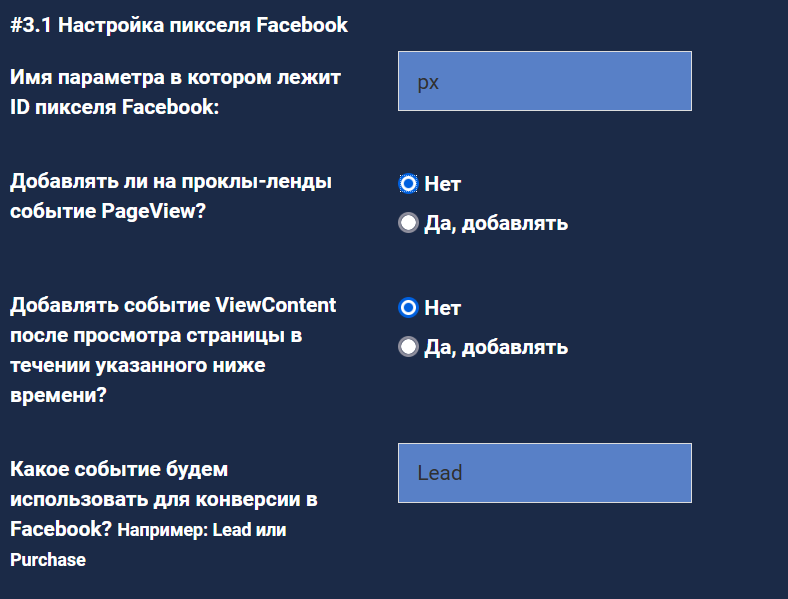
Проброс пикселя через бесплатную кло YellowCloaker
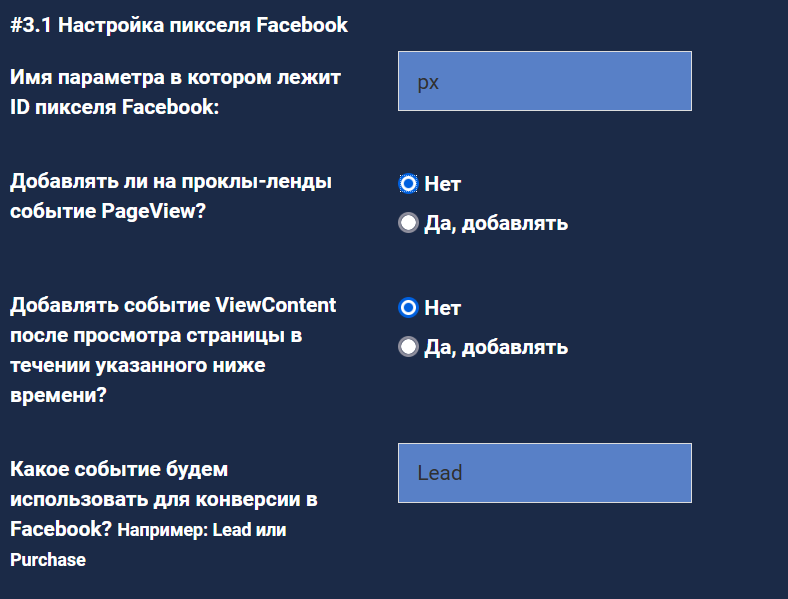
В бесплатной кло настроить проброс пикселя можно буквально в пару кликов. Для этого необходимо написать название метки, в которой вы будете передавать id пикселя (по умолчанию px) и выбрать нужное событие (по умолчанию Lead).
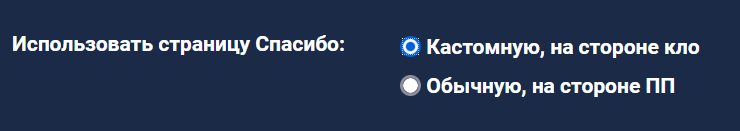
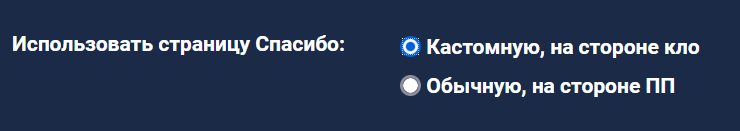
При этом, если вы хотите, чтобы всё работало автоматически, обязательно нужно использовать кастомную страницу «Спасибо» самой кло:

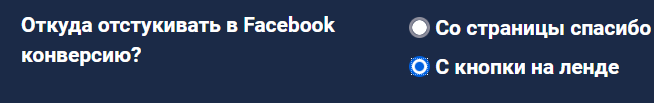
Если же вы хотите юзать страницу «Спасибо», которая шла в комплекте с вашим лендингом, то у вас есть 2 варианта:
- Отстукивать конверсию в ФБ при нажатии на кнопку «Заказать» — для этого установите соответствующую настройку

- Вручную вписать код пикселя на вашу Спасибо, при этом получив id пикселя из метки px, также, как это было описано вот тут. В таком случае конверсия отстучится в фб после перехода на Спасибо.
Проброс пикселя без использования доп. средств
Если вы не используете трeкер или мою кло, но при этом хотите прокинуть пиксель, то для вас подходит практически вся часть мануала под Кeйтаро, за исключением пункта Настройка Лендинга. Всё остальное (т.е настройка скрипта отправки лидов и Спасибо) будет происходить абсолютно также. Давайте рассмотрим отличия.Настройка лендинга с пробросом пикселя через куки
Открываем index.html или index.php нашего лендинга и вставляем сразу же после тега <body> следующий код:
Код:
<script>
document.addEventListener("DOMContentLoaded", function() {
const urlSearchParams = new URLSearchParams(window.location.search);
const pxValue = urlSearchParams.get('px');
const date = new Date();
date.setTime(date.getTime() + (7 * 24 * 60 * 60 * 1000));
const expires = "expires=" + date.toUTCString();
document.cookie = 'px=' + pxValue + ';' + expires + ';path=/';
});
</script>Далее переходим к вот этому пункту и следуем по ссылкам.
Настройка лендинга с пробросом пикселя через форму
В этом случае нам нужно сделать 2 вещи: добавить в форму скрытое поле и с помощью Javascript задать этому полю идентификатор нашего пикселя в качестве значения:Ищем все теги <form> на странице и внутрь каждого из них добавляем:
Код:
<input type="hidden" name="px" value=""/>Осталось только добавить сразу же после тега <body> следующий кусок Javascript кода:
Код:
<script>
document.addEventListener("DOMContentLoaded", function() {
var pxValue = new URLSearchParams(window.location.search).get("px");
var hiddenInputs = document.querySelectorAll("form input[name='px']");
for (var i = 0; i < hiddenInputs.length; i++) {
hiddenInputs[i].value = pxValue;
}
});
</script>Далее переходим к вот этому пункту и следуем по ссылкам.
Проверка, что всё корректно работает
- Берём ссылку, к которой привязан ваш лендинг, добавляем ей в конец «хвост»: ?px=12342341234 и переходим по ней.
- Оставляем тестовый лид на лендинге.
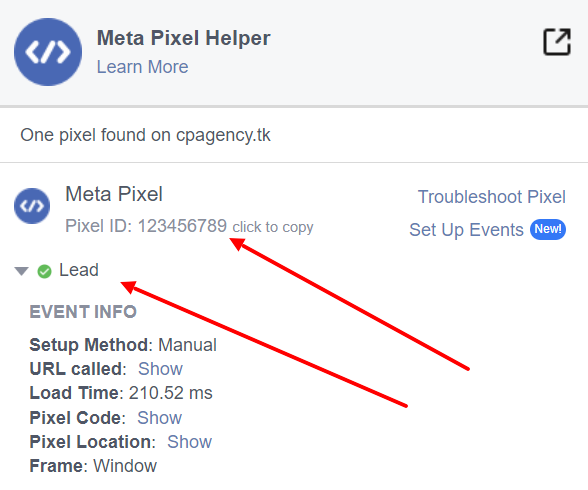
- На странице «Спасибо» включаем расширение Meta Pixel Helper и проверяем, что в нём показывается:
— Нужный идентификатор пикселя
— Нужное нам событие пикселя (обычно, Lead или Purchase)

- Если событие пикселя у вас отображается не зелёной галкой, а жёлтым знаком «Внимание», то отключите блокировщик рекламы в Chrome и просто перезагрузите страницу, должно всё наладиться.
- Если же вы не видите нужный id пикселя — значит, вы некорректно произвели прокидывание, внимательно перечитайте мануал!
Самое главное
Многие ПП уже позаботились о вас и запилили у себя автоматический проброс пикселя при скачивании лендингов!В качестве примера приведу здесь наш партнёрский сервис Crazy Profits Partners. В нём мы постарались по максимуму упростить жизнь обычному арбитражнику и сделали для всех офферов прокидывание пикселя через метку fb. Достаточно написать https://вашдом.ен?fb=12342341214 иииии все! Если вам интересно, то сделали мы это через куки.
А у меня на сегодня для вас всё, господа, с вами был Жёлтый Веб, лейте в плюс!