FB-killa Plus
lefitrik
- Регистрация
- 18 Фев 2017
- Сообщения
- 33
- Реакции
- 25
Как настроить события пикселя Facebook
Пиксель Facebook это небольшой кусочек кода, без которого невозможно настроить результативную рекламу в фейсбуке.
С его помощью вы можете получить отчет о конверсиях, оптимизировать свою рекламу для повышения ее эффективности и создать индивидуально настроенную аудиторию веб-сайта.
От особенностей настройки пикселя зависит точность вашей рекламы в Facebook и ее результаты.
Почему?
Да потому что пиксель состоит из 2-х частей:
СОДЕРЖАНИЕ
1. Стандартные события
События — это действия, которые выполняются на вашем веб-сайте благодаря рекламе на Facebook (оплаченные) или органическому охвату (неоплаченные).
Код события позволяет отслеживать подобные действия и использовать их в рекламных целях.
Пиксель Фейсбука позволяет отслеживать 9 типов действий пользователей, так называемые стандартные события.
Каждое из событий включает в себя определенные параметры, которые вы можете настроить под цели вашего бизнеса.
Стандартные события пикселя:
Для отслеживания события ЛИД:
_fbq.push(['track','Lead',{ content_name: 'НАЗВАНИЕ-КОНВЕРСИИ', value: 0.00, currency: 'RUB'}]);

Для отслеживания события СОВЕРШЕНИЕ ПОКУПКИ:
_fbq.push(['track','Purchase',{ content_name: 'НАЗВАНИЕ-КОНВЕРСИИ', value: 1750.00, currency: 'RUB'}]);

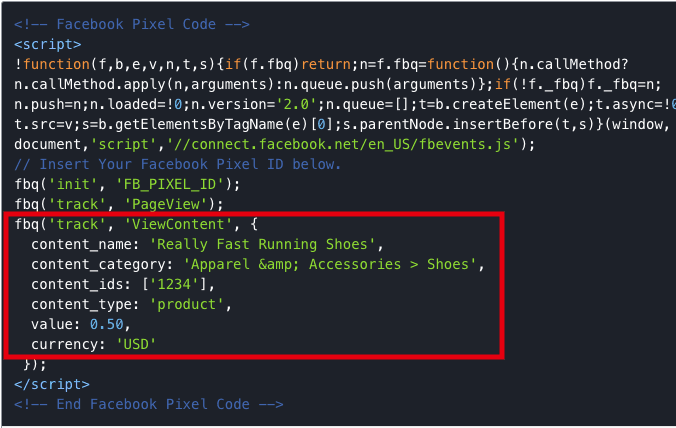
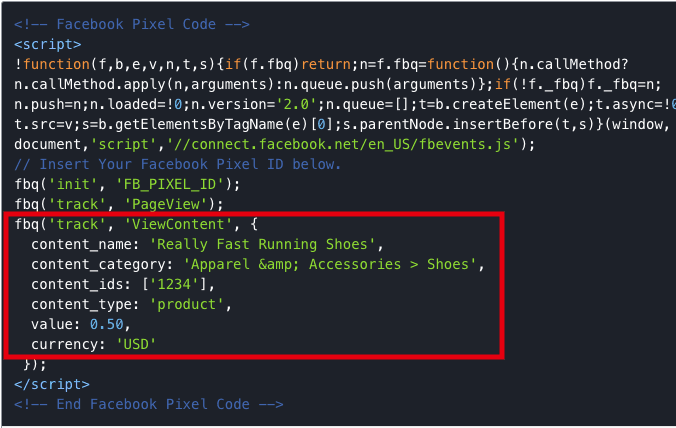
Так будет выглядеть событие пикселя Просмотр материалов/ViewContent для интернет магазина:

к содержанию ↑
2. Индивидуально настраиваемые события
Если вам 9 стандартных событий мало, фейсбук дает вам возможность настроить собственные события.
Это действия, которые важны для вашей компании, но которые невозможно использовать для отслеживания и оптимизации без дополнительных действий.
Например, вы можете настроить событие для отслеживания источника трафика на сайт, utm меток или ключевых запросов.
Для активно развивающегося блога можно настроить события, регистрирующие рубрики, теги, поисковые запросы на сайте:

Digitalmarketer.com использует события для отслеживания этапов воронки, добавив в пиксель параметр Funnel_stage:

к содержанию ↑
3. Динамические события
События — стандартные и индивидуально настроенные — срабатывают при загрузке страницы сайта и сообщают фейсбуку, что на вашем сайте что-то произошло.
Например, товар добавлен в корзину, посещена главная страница сайта, новый подписчик добавлен в сервис рассылки.
Динамическое событие срабатывает, когда пользователь совершает определенное действие на вашем сайте:
К примеру, если кнопка «Добавить в корзину» не ведет на отдельную страницу, вы можете захотеть запустить событие при нажатии кнопки «Добавить в корзину».
В этом случае при загрузку страницы сработает стандартное событие Просмотр страницы/ViewContent.

При клике на копку сработает динамическое событие AddToCart:

Используя динамические события вы можете:
4. Расширенное сопоставление пикселя
Вы можете увеличить число конверсий, улучшить оптимизацию и охватить ремаркетингом больше людей Facebook, используя функцию расширенного сопоставления пикселя.
Для этого вам нужно внести в код своего пикселя изменения для сбора хэшированных данных клиентов (например, адресов электронной почты или номеров телефонов), которые вы получаете на своем веб-сайте в процессе, например, оформления заказов или регистрации аккаунтов.
Facebook использует хэшированные идентификаторы для сопоставления людей, посещающих ваш веб-сайт, с людьми, зарегистрированными на Facebook.
Формат данных для передачи:
fbq('init', 'FB_PIXEL_ID');
заменить на этот код:
fbq('init', 'FB_PIXEL_ID', {
em: '{{_email_}}',
ph: '{{_phone_number_}}',
fn: '{{_first_name_}}'
....
})
В примере выше необходимо заменить email, phone_number, first_name переменными, используемыми на вашем сайте. (Список переменных обычно дается в документации платежного агрегатора или сервиса рассылки.)
В моем сервисе переменные выглядят следующим образом так:
fbq(‘init’, ‘FB_PIXEL_ID’, {
em: ‘%EMAIL%’,
});
Подробнее о сопоставлении пикселя смотрите в документации Facebook на англ. языке.
Используйте сопоставление пикселя #Facebook, чтобы увеличить число конверсий и улучшить оптимизацию рекламы
5. Время на сайте и срабатывание события с задержкой
Для тагретирования наиболее активной аудитории на сайте можно использовать событие «Время на сайте».
Очевидно, что посетитель, который провел на ключевой странице 3 минуты, более заинтересован в вашем продукте или услуге, чем посетитель, который зашел и через 5 секунд ушел со страницы.
Эту информацию можно использовать для создания Индивидуальной аудитории.
Рассмотрим на примере:
Допустим у вас есть продающая страница, и вы отправляете на нее трафик с фейсбука.
Не все посетители этой страницы сразу совершают покупку.
Будет логичным создать индивидуальную аудиторию из посетителей этой страницы, чтобы следом запустить для них ретаргетинговую рекламу.
Но если посетитель провел на этой странице всего 10 секунд, вряд ли он заинтересован в вашем продукте и совершит покупку.
Отказы в Яндекс.Метрике — доля визитов, в рамках которых состоялся лишь один просмотр страницы, продолжавшийся менее 15 секунд.
В этом случае при создании индивидуальной аудитории вы исключаете посетителей, которые провели на странице меньше 20 секунд:

Зачем выбрасывать деньги на ветер, запуская рекламу для незаинтересованной аудитории?
Как настроить события пикселя на WordPress
Что можно и нужно настроить в пикселе Facebook разобрали. Остается вечный вопрос: Как это сделать?!
Особенно если вы НЕ программист и НЕ разработчик.
Есть ПРОСТОЕ решение, даже если вы вообще не разбираетесь в кодах!

На момент написания инструкции есть несколько плагинов вордпресс для отслеживания событий пикселя.
Для своих проектов я выбрала PixelYourSite по 2-м причинам:
Скачать из репозитория WordPress
Для этого перейдите в админке в Плагины — Новый плагин — Введите в поиске PixelYourSite — Установить — Активировать

Шаг 2. Перейдите в настройки плагина — Вкладка Facebook Pixel

Укажите идентификаторв вашего пикселя Facebook:

Чтобы узнать идентификатор пикселя, перейдите в ваш рекламный кабинет Facebook — Пиксель
В правом углу скопируйте код пикселя:

Шаг 3. Настройте индивидуальное событие
По умолчанию его название GeneralEvent — вы можете заменить его на любое другое.
По необходимости включите задержку срабатывания кастомного события:

Шаг 4. Не забудьте сохранить все ваши настройки

Шаг 5. Проверьте, как работает пиксель с помощью Помощника пикселя
См. Как проверить, что код пикселя работает
Не удивляйтесь, если не увидите сразу событие GeneralEvent… Если поставили задержку в 20 сек., оно появится точно через 20 секунд
С этого момента плагин регистрирует и передает фейсбуку следующие события:
Перейдите на вкладку Events и включите отслеживание событий:

Нажмите на синюю кнопку Add New Event и вы увидите настройки события:

Какие настройки можно задать для события Лид:

В чем удобство настроек событий в этом плагине?
В том, что вам не нужно запоминать, на какой странице вы установили отслеживание события, вы увидите их все в одном месте — во вкладке Events.

В платной версии плагина PixelYourSite вы также можете настроить Динамические события по 4-м параметрам:

У этих же разработчиков есть отдельный плагин для отслеживания событий в Woocommerce и в платной версии — создание каталога продуктов для динамической рекламы.
Успех вашей рекламы в фейсбуке зависит от ее правильной настройки. В том числе и от настройки вашего пикселя.
Теперь у вас есть пошаговый алгоритм работы с событиями пикселя. Действуйте и сокращайте ваши расходы на рекламу!
Пиксель Facebook это небольшой кусочек кода, без которого невозможно настроить результативную рекламу в фейсбуке.
С его помощью вы можете получить отчет о конверсиях, оптимизировать свою рекламу для повышения ее эффективности и создать индивидуально настроенную аудиторию веб-сайта.
От особенностей настройки пикселя зависит точность вашей рекламы в Facebook и ее результаты.
Почему?
Да потому что пиксель состоит из 2-х частей:
- Базовый код. Устанавливается на все страницы сайта.
- Код события. Настраивается индивидуально под цели вашего бизнеса.
СОДЕРЖАНИЕ
- Что можно настроить в пикселе Facebook
- 1. Стандартные события
- 2. Индивидуально настраиваемые события
- 3. Динамические события
- 4. Расширенное сопоставление пикселя
- 5. Время на сайте и срабатывание события с задержкой
- Как настроить события пикселя на WordPress
- В заключение
1. Стандартные события
События — это действия, которые выполняются на вашем веб-сайте благодаря рекламе на Facebook (оплаченные) или органическому охвату (неоплаченные).
Код события позволяет отслеживать подобные действия и использовать их в рекламных целях.
Пиксель Фейсбука позволяет отслеживать 9 типов действий пользователей, так называемые стандартные события.
Каждое из событий включает в себя определенные параметры, которые вы можете настроить под цели вашего бизнеса.
Стандартные события пикселя:
- Просмотр ключевой страницы
- Поиск
- Добавление в корзину
- Добавление в список желаний
- Начало оформления покупки
- Добавление платежной информации
- Совершение покупки
- Лид
- Завершение регистрации
- Ценность конверсии
- Валюта
- Название контента (название страницы или продукта)
- Категория контента (для категорий продуктов интернет магазина)
- Айди контента (для интернет магазинов)
- Тип контента (скачивание, физический товар и т.д.)
- Количество товаров
- Поисковые запросы (если пользователь ищет определенные наименования на сайте)
- Статус (чтобы убедиться, завершен процесс регистрации или нет)
Для отслеживания события ЛИД:
_fbq.push(['track','Lead',{ content_name: 'НАЗВАНИЕ-КОНВЕРСИИ', value: 0.00, currency: 'RUB'}]);

Для отслеживания события СОВЕРШЕНИЕ ПОКУПКИ:
_fbq.push(['track','Purchase',{ content_name: 'НАЗВАНИЕ-КОНВЕРСИИ', value: 1750.00, currency: 'RUB'}]);

Так будет выглядеть событие пикселя Просмотр материалов/ViewContent для интернет магазина:

к содержанию ↑
2. Индивидуально настраиваемые события
Если вам 9 стандартных событий мало, фейсбук дает вам возможность настроить собственные события.
Это действия, которые важны для вашей компании, но которые невозможно использовать для отслеживания и оптимизации без дополнительных действий.
Например, вы можете настроить событие для отслеживания источника трафика на сайт, utm меток или ключевых запросов.
Для активно развивающегося блога можно настроить события, регистрирующие рубрики, теги, поисковые запросы на сайте:

Digitalmarketer.com использует события для отслеживания этапов воронки, добавив в пиксель параметр Funnel_stage:

к содержанию ↑
3. Динамические события
События — стандартные и индивидуально настроенные — срабатывают при загрузке страницы сайта и сообщают фейсбуку, что на вашем сайте что-то произошло.
Например, товар добавлен в корзину, посещена главная страница сайта, новый подписчик добавлен в сервис рассылки.
Динамическое событие срабатывает, когда пользователь совершает определенное действие на вашем сайте:
- Нажимает на ссылку в статье,
- Прокручивает страницу до конца,
- Наводит мышку на рекламный баннер и т.д.
К примеру, если кнопка «Добавить в корзину» не ведет на отдельную страницу, вы можете захотеть запустить событие при нажатии кнопки «Добавить в корзину».
В этом случае при загрузку страницы сработает стандартное событие Просмотр страницы/ViewContent.

При клике на копку сработает динамическое событие AddToCart:

Используя динамические события вы можете:
- Улучшить отслеживание конверсий: вы увидите, какое действие пользователь совершил, а не просто посетил страницу.
- Создать индивидуально настроенную аудиторию по совершенному действию.
- Оптимизировать рекламу в Facebook под конкретные действия пользователя.
4. Расширенное сопоставление пикселя
Вы можете увеличить число конверсий, улучшить оптимизацию и охватить ремаркетингом больше людей Facebook, используя функцию расширенного сопоставления пикселя.
Для этого вам нужно внести в код своего пикселя изменения для сбора хэшированных данных клиентов (например, адресов электронной почты или номеров телефонов), которые вы получаете на своем веб-сайте в процессе, например, оформления заказов или регистрации аккаунтов.
Facebook использует хэшированные идентификаторы для сопоставления людей, посещающих ваш веб-сайт, с людьми, зарегистрированными на Facebook.
Формат данных для передачи:
- email,
- телефон,
- имя,
- фамилия,
- город, страна, почтовый индекс,
- пол,
- дата рождения
fbq('init', 'FB_PIXEL_ID');
заменить на этот код:
fbq('init', 'FB_PIXEL_ID', {
em: '{{_email_}}',
ph: '{{_phone_number_}}',
fn: '{{_first_name_}}'
....
})
В примере выше необходимо заменить email, phone_number, first_name переменными, используемыми на вашем сайте. (Список переменных обычно дается в документации платежного агрегатора или сервиса рассылки.)
В моем сервисе переменные выглядят следующим образом так:
fbq(‘init’, ‘FB_PIXEL_ID’, {
em: ‘%EMAIL%’,
});
Подробнее о сопоставлении пикселя смотрите в документации Facebook на англ. языке.
Используйте сопоставление пикселя #Facebook, чтобы увеличить число конверсий и улучшить оптимизацию рекламы
5. Время на сайте и срабатывание события с задержкой
Для тагретирования наиболее активной аудитории на сайте можно использовать событие «Время на сайте».
Очевидно, что посетитель, который провел на ключевой странице 3 минуты, более заинтересован в вашем продукте или услуге, чем посетитель, который зашел и через 5 секунд ушел со страницы.
Эту информацию можно использовать для создания Индивидуальной аудитории.
Рассмотрим на примере:
Допустим у вас есть продающая страница, и вы отправляете на нее трафик с фейсбука.
Не все посетители этой страницы сразу совершают покупку.
Будет логичным создать индивидуальную аудиторию из посетителей этой страницы, чтобы следом запустить для них ретаргетинговую рекламу.
Но если посетитель провел на этой странице всего 10 секунд, вряд ли он заинтересован в вашем продукте и совершит покупку.
Отказы в Яндекс.Метрике — доля визитов, в рамках которых состоялся лишь один просмотр страницы, продолжавшийся менее 15 секунд.
В этом случае при создании индивидуальной аудитории вы исключаете посетителей, которые провели на странице меньше 20 секунд:

Зачем выбрасывать деньги на ветер, запуская рекламу для незаинтересованной аудитории?
Как настроить события пикселя на WordPress
Что можно и нужно настроить в пикселе Facebook разобрали. Остается вечный вопрос: Как это сделать?!
Особенно если вы НЕ программист и НЕ разработчик.
Есть ПРОСТОЕ решение, даже если вы вообще не разбираетесь в кодах!

На момент написания инструкции есть несколько плагинов вордпресс для отслеживания событий пикселя.
Для своих проектов я выбрала PixelYourSite по 2-м причинам:
- Позволяет настроить все события, перечисленные в этой инструкции.
- В бесплатной версии плагина возможностей больше, чем в остальных плагинах.
Скачать из репозитория WordPress
Для этого перейдите в админке в Плагины — Новый плагин — Введите в поиске PixelYourSite — Установить — Активировать

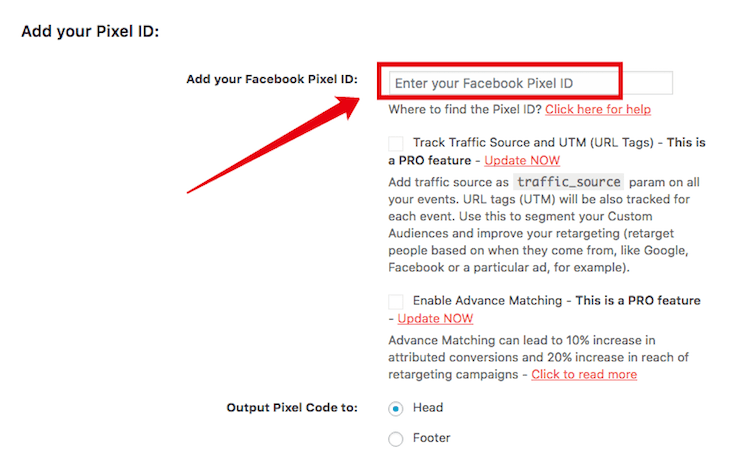
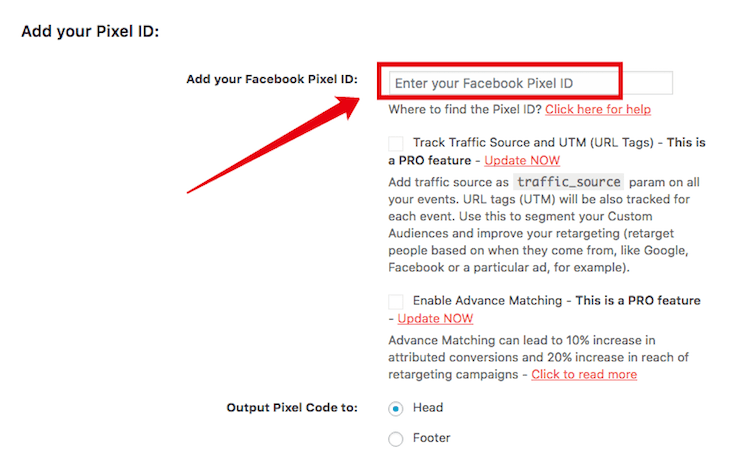
Шаг 2. Перейдите в настройки плагина — Вкладка Facebook Pixel

Укажите идентификаторв вашего пикселя Facebook:

Чтобы узнать идентификатор пикселя, перейдите в ваш рекламный кабинет Facebook — Пиксель
В правом углу скопируйте код пикселя:

Шаг 3. Настройте индивидуальное событие
По умолчанию его название GeneralEvent — вы можете заменить его на любое другое.
По необходимости включите задержку срабатывания кастомного события:

Шаг 4. Не забудьте сохранить все ваши настройки

Шаг 5. Проверьте, как работает пиксель с помощью Помощника пикселя
См. Как проверить, что код пикселя работает
Не удивляйтесь, если не увидите сразу событие GeneralEvent… Если поставили задержку в 20 сек., оно появится точно через 20 секунд
С этого момента плагин регистрирует и передает фейсбуку следующие события:
- GeneralEvent с параметрами «название контента», «название категории»
- Поисковые запросы на странице Поиск вашего сайта
- Задает задержку срабатывания события, чтобы отсеять баунсы/отказы
- В платной версии регистрирует параметр «теги», «источник трафика»
- Фиксирует время пользователя на каждой отдельной странице сайта (в платной версии)
Перейдите на вкладку Events и включите отслеживание событий:

Нажмите на синюю кнопку Add New Event и вы увидите настройки события:

Какие настройки можно задать для события Лид:

В чем удобство настроек событий в этом плагине?
В том, что вам не нужно запоминать, на какой странице вы установили отслеживание события, вы увидите их все в одном месте — во вкладке Events.

В платной версии плагина PixelYourSite вы также можете настроить Динамические события по 4-м параметрам:
- Клик по ссылке (на конкретной странице или сайте в целом)
- Клик по css селектору (например, кнопке)
- Скролл страницы в процентах
- По наведению мышкой на элемент

У этих же разработчиков есть отдельный плагин для отслеживания событий в Woocommerce и в платной версии — создание каталога продуктов для динамической рекламы.
Успех вашей рекламы в фейсбуке зависит от ее правильной настройки. В том числе и от настройки вашего пикселя.
Теперь у вас есть пошаговый алгоритм работы с событиями пикселя. Действуйте и сокращайте ваши расходы на рекламу!