Мало кто из маркетологов придает серьезное значение этому элементу посадочной страницы. Обычно все говорят про заголовок и призыв к действию. Спору нет, они составляют основу УТП. При этом даже самый сильный оффер на свете может улететь в пустоту, если у вас будет неудачная форма заявки (она же лид-форма), ведь это последний шаг перед тем как посетитель отправит свои контакты.
В чем суть
Речь пойдет о формах заявки на обычных посадочных страницах – то, что мы называем лендингами (landing page), которые используются для получения контактов аудитории из контекстной и таргетированной рекламы. Порталы, каталоги, различные онлайн-сервисы и интернет-магазины оставим в стороне – это отдельная история.
В данном случае поговорим о формах заявки, где аудитория оставляет свои адреса, телефоны для мгновенного контакта с рекламодателем. Условный клиент заинтересовался вашим продуктом – вы ему тут же пишете или перезваниваете в ответ, консультируете, доводите до продажи.
Где и как на лендинге расположить форму заявки
Начнем с чисто технического вопроса. В каком виде и где на лендинге поставить форму заявки? Обычно точек захвата на странице несколько. На мой взгляд, оптимальное соотношение – одна форма на каждые два смысловых блока.
В качестве обязательного размещения я бы рекомендовал первый и последний экраны. Это продиктовано особенностями поведения аудитории в онлайне.
А есть более вдумчивая аудитория, кто внимательно изучает весь контент, – этих посетителей закрываем на заявку в конце страницы.
Еще один важный момент по поводу «реактивных» посетителей и первого экрана. В разных тематиках аудитория предпочитает разные способы связи. Есть ниши, где абсолютное большинство звонят. Заказ пиццы или вызов автоэвакуатора, например. Обычно это супергорячий спрос.
Есть ниши, где, наоборот, почти все отправляют заявки. Запись на просмотр недвижимости, например. Тематика с длительным циклом принятия решения. Есть ниши, где среди способов связи лидирует электронная почта, – аудитория снабженцев в промышленной сфере. Либо модные сейчас мессенджеры.
Однако чаще всего идет смешанная аудитория, где нет явных предпочтений. Поэтому тут привычная модель – поставить на первый экран и телефон, и мессенджеры, и форму заявки.
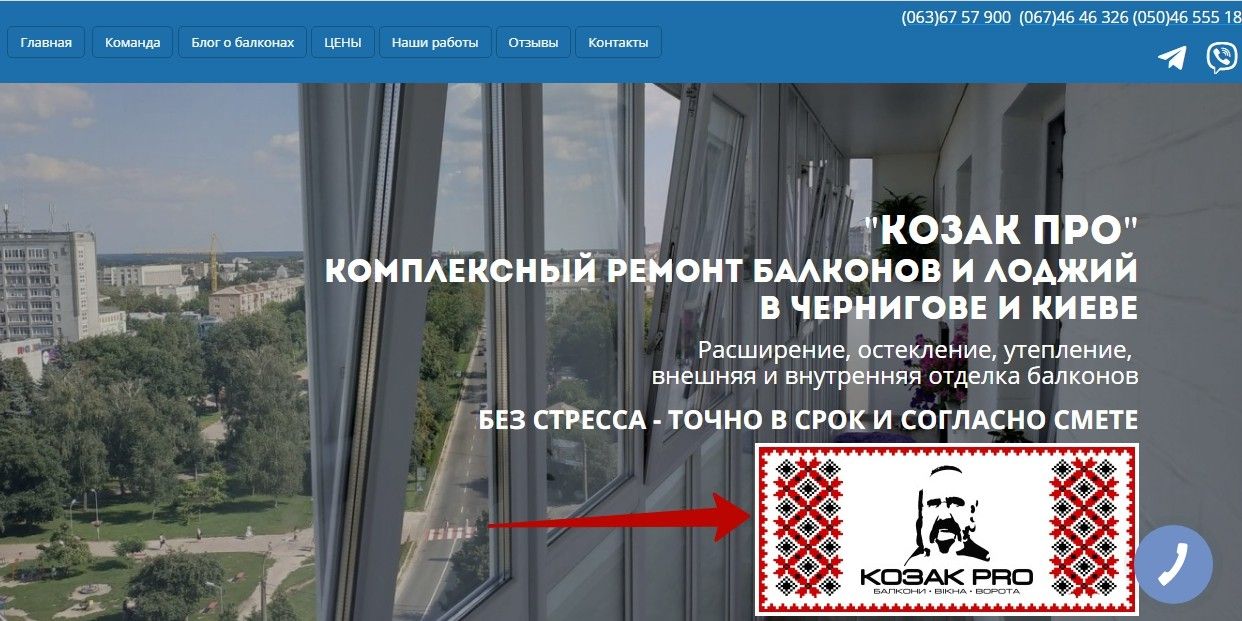
Вот здесь, например, она просится вместо картинки с логотипом компании:

Телефоны есть, мессенджеры есть, даже коллбэк (кнопку обратного звонка) не забыли, а формы нет. Разумеется, ниже формы есть, и не одна, но как мы помним, первый экран решает.
Что касается внешнего вида, то сейчас все перешли в основном на формы закрытого типа.
Такие лендинги уже редкость:

Закрытый тип – когда ставится кнопка, а при клике на неё появляется форма заявки.
Как здесь:

В крайнем случае – горизонтальная форма внизу первого экрана:

В свое время это было продиктовано стремлением уменьшить стресс посетителей лендинга. Когда нас в лоб просят оставить личные данные, мы внутренне сопротивляемся. Даже если нам нужен этот товар. Ничего странного – банальная психология. Закрытая форма этот стресс чуть-чуть снижает.
Сколько полей должно быть в форме заявки
Пожалуй, самый риторический вопрос. Я сторонник как можно меньшего количества полей. Субъективно, но из практики: в тех проектах, что я консультировал по нашим клиентам, конверсия в заявку росла на 25-30%, как только форму сжимали до одного поля. Оставляли только тот способ связи, по которому компания затем коммуницирует с клиентами, в зависимости от того, что им обещают. Выслать прайс-лист, презентацию, видео и тому подобное – просим почту. Проконсультировать, пригласить на тест-драйв, экскурсию по объекту и прочее – просим телефон.
Имя и другие данные можно узнать при первом контакте, если он состоится. А вот чтобы он состоялся, облегчите клиенту задачу. Как я сказал выше, мы и так испытываем стресс из-за того, что оставляем личные данные. А когда их несколько – тем более.
Разумеется, есть исключения. Скажем, продажа какого-нибудь сложного оборудования в сфере B2B. Правда, там не личные данные, а уточнение спецификации. Из этой же оперы квизы, где маркетологи выясняют, в ремонтах к примеру, тип жилья, нужен ли дизайн-проект, предпочтения по материалам и т. д.
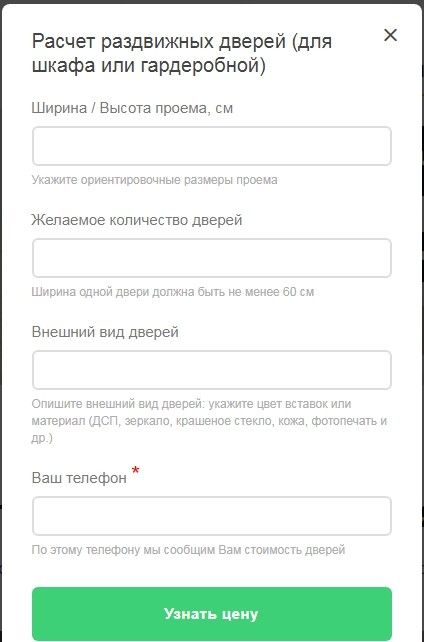
Изготовление мебели на заказ – аналогично. Здесь хотя бы владельцы сайта оставили обязательным один телефон, остальное по желанию:

Это немного иная история. Я сейчас говорю про классический формат лендинга и сбор именно личных данных.
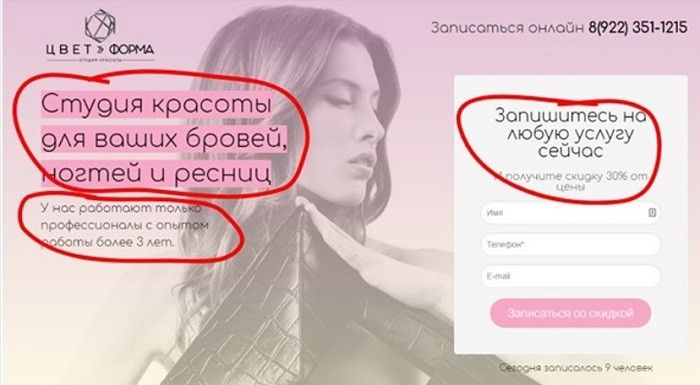
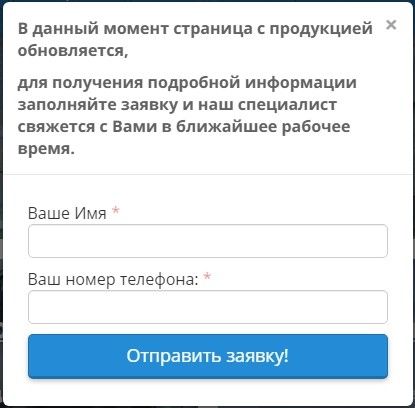
Вот так не очень:

Вроде бы стремление к персонализации, но лучше оставить его для звонка. Что мешает менеджеру компании при звонке спросить: «Как я могу к вам обращаться?»?
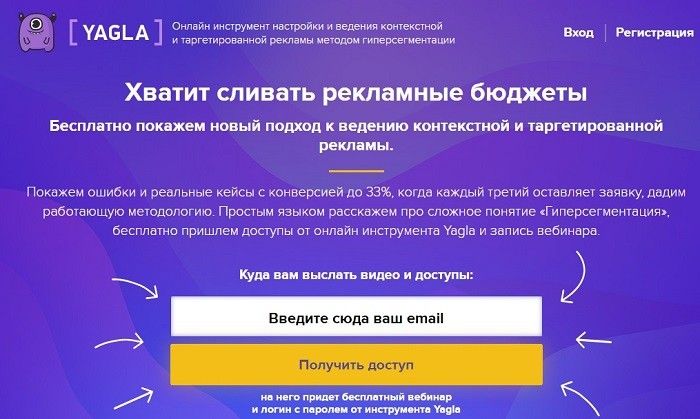
Вот так лучше (главная страница нашего сайта, где мы просим только почту для отправки записи вебинара):

Подпись к форме заявки
Казалось бы, форма она и в Африке форма, что тут писать? На практике не всё так просто, и я в клиентских аудитах часто встречаю следующие ошибки:
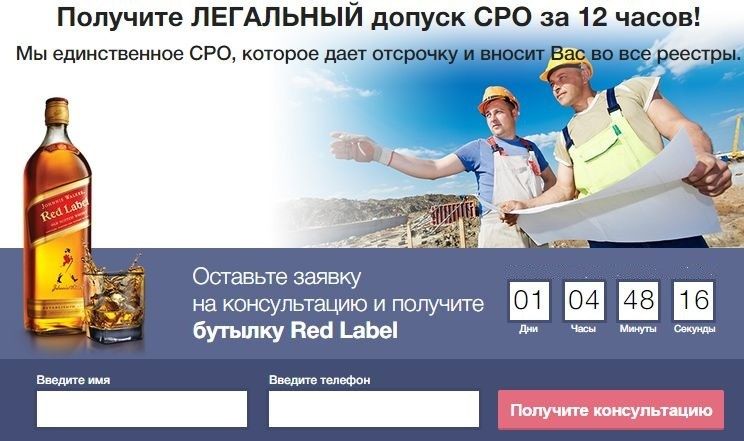
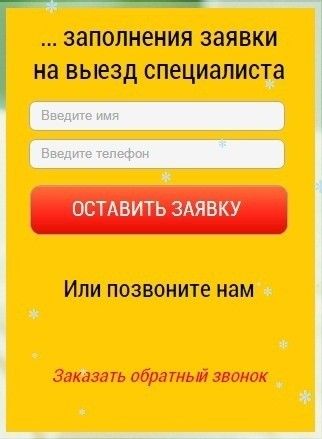
1) Два целевых действия рядом снижают конверсию. Звонок и призыв отправить заявку, например. Тем более не стоит этого делать в самой форме:

Клиент может зависнуть, что же ему делать: написать или позвонить.
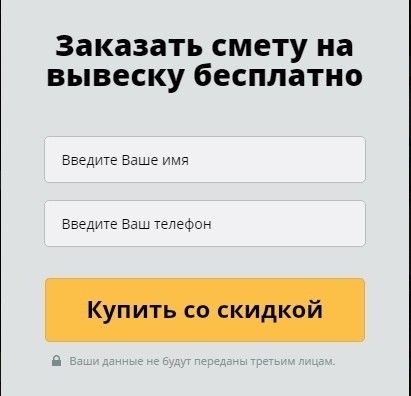
2) Несоответствие подписи к форме и кнопки CTA. Подпись и призыв к действию должны четко совпадать по смыслу.

Всё, что непонятно и вызывает вопросы, снижает конверсию.
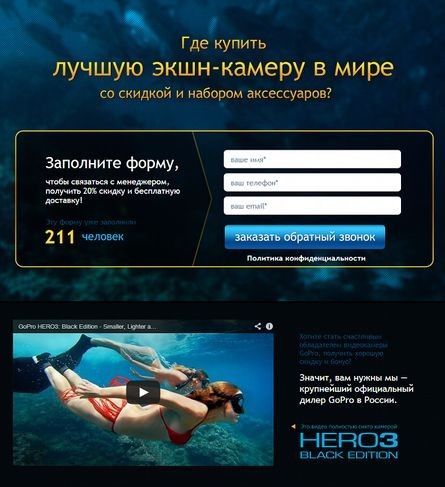
3) Расположение видео рядом с формой.

Видео отлично работает, показывая продукт. Но не рядом с формой заявки, потому что оно отвлекает посетителя от целевого действия.
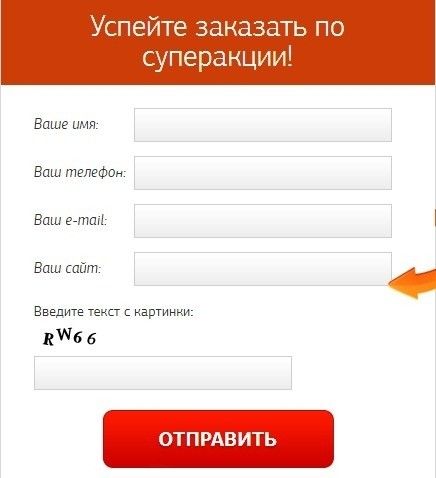
4) Капча. Тут без комментариев. Болезнь редкая, решил однако вам показать. Надеюсь, вы этим не страдаете.

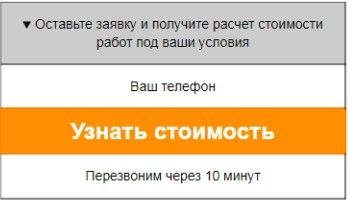
В качестве оптимального решения, что писать в форме, я рекомендую пояснить, что произойдет после отправки клиентом своих данных. Не на странице благодарности постфактум, а сразу. Всё просто: в голове посетителя сайта должна быть четкая картинка. Чем больше ясности, тем меньше стресса и сомнений, тем выше конверсия.
Пример:

Если вам сложно гарантировать быстрый ответ, используйте нейтральные формулировки «перезвоним в ближайшее время» или «в течение рабочего дня».
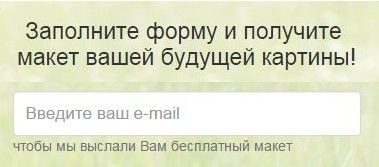
Еще вариант:

В обоих случаях вы как бы успокаиваете клиента: мы не спамеры, нам нужны ваши данные для вашей же пользы. Заключается эта польза в том-то и том-то.
Хотите 2500 емейлов для рассылки в подарок?
Получить
Ну и не забывайте поставить в форме ссылку на политику конфиденциальности.
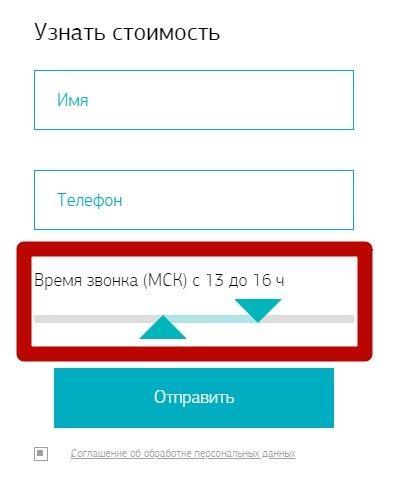
Вот еще интересное решение – с помощью специальной шкалы в форме клиент может указать удобное время для звонка:

Персонализация формы заявки
Подстройка УТП на лендинге под потребность каждого сегмента аудитории повышает конверсию в заявку. Наверняка вы об этом знаете, а кто-то применяет на практике. Напомню, что для этого не надо делать несколько дублей: есть техническое решение с помощью подмены контента в Yagla.
Обычно мы подменяем заголовок и подзаголовок страницы, ибо в них заключена основа УТП. Но в ряде случаев для полного эффекта задействуем и подпись к форме заявки.
Вот два примера:
1) Проект по строительству домов и коттеджей.
Параметров тут множество, главный – материал, из которого строится дом. Если клиент нацелен на что-то конкретное, мы ему это и показываем. В зависимости от запросов для контекстной рекламы и таргетинга для рекламы в социальных сетях.
В заголовке делаем не просто соответствие запросу, а выгодное предложение – обещаем избавить клиента от хлопот со строительством, сделать работу под ключ за 100 дней.

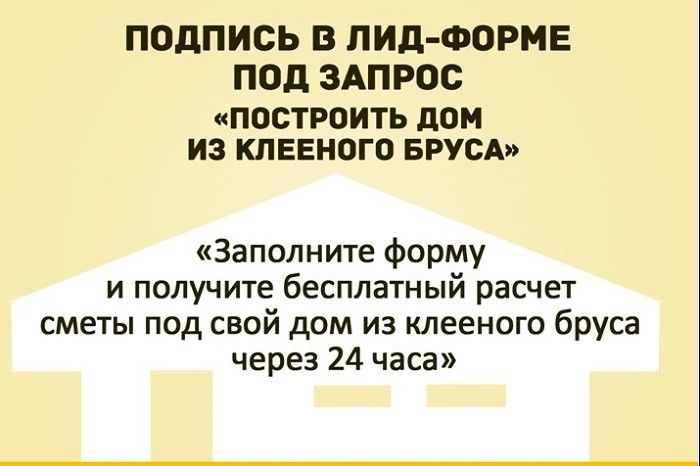
И дополнительно усиливаем предложение в форме заявки (второй подменяемый элемент):

Аналогично для остальных сегментов. Хочет человек дом из газобетонных блоков – в заголовке этой же странице он видит «Построим дом из газобетонных блоков», в форме заявки – «Получите расчет сметы под свой дом из газобетонных блоков».
И так далее.
В результате настройки и тестирования подмен через 2 месяца конверсия в заявку на этом лендинге выросла в 3,5 раза. С 1,9 до 6,7%.
2) Проект по установке пластиковых окон.
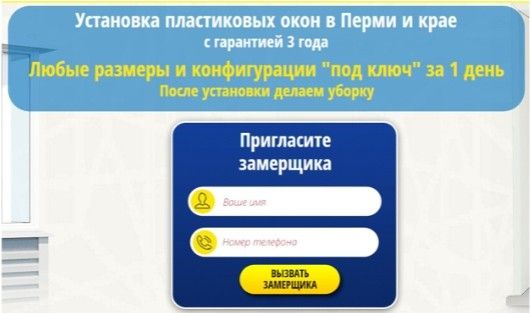
Здесь основная смысловая нагрузка ложится на заголовок и подзаголовок. Подпись к форме как призыв. Она менялась под разные сегменты, поскольку мы использовали разные по сути действия.
Для фраз «Купить/заказать пластиковые окна», например, это был вызов замерщика:

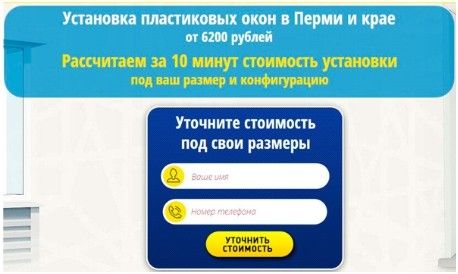
Для ценовой группы (фразы «Пластиковые окна цена/стоимость/сколько стоят») – уточнение стоимости:

И так далее.
Рост конверсии сайта в заявку в этом проекте – с 4,2% до 8,8%.
P.S. Если выделить ключевые моменты, от чего зависит эффективность лид-форм, я отмечу две вещи. Это простота и персонализация. Чем больше форма соответствует потребности каждого посетителя и чем легче её заполнить – тем лучше.
Источник
В чем суть
Речь пойдет о формах заявки на обычных посадочных страницах – то, что мы называем лендингами (landing page), которые используются для получения контактов аудитории из контекстной и таргетированной рекламы. Порталы, каталоги, различные онлайн-сервисы и интернет-магазины оставим в стороне – это отдельная история.
В данном случае поговорим о формах заявки, где аудитория оставляет свои адреса, телефоны для мгновенного контакта с рекламодателем. Условный клиент заинтересовался вашим продуктом – вы ему тут же пишете или перезваниваете в ответ, консультируете, доводите до продажи.
Где и как на лендинге расположить форму заявки
Начнем с чисто технического вопроса. В каком виде и где на лендинге поставить форму заявки? Обычно точек захвата на странице несколько. На мой взгляд, оптимальное соотношение – одна форма на каждые два смысловых блока.
В качестве обязательного размещения я бы рекомендовал первый и последний экраны. Это продиктовано особенностями поведения аудитории в онлайне.
Я называю таких посетителей реактивными. Если торговое предложение им подходит, они в считанные секунды отправляют заявку или звонят. Если нет – тут же уходят. Соответственно, для них нужна точка захвата на первом экране.По нашим наблюдениям, 60-65% посетителей (не важно, в какой тематике и какого уровня знакомства с продуктом) не ходят дальше первого экрана – той части страницы, что видна сразу при входе, без скроллинга. Причем в случае с трафиком из сетей (социальные сети, РСЯ и КМС Google) эта доля еще выше.
А есть более вдумчивая аудитория, кто внимательно изучает весь контент, – этих посетителей закрываем на заявку в конце страницы.
Еще один важный момент по поводу «реактивных» посетителей и первого экрана. В разных тематиках аудитория предпочитает разные способы связи. Есть ниши, где абсолютное большинство звонят. Заказ пиццы или вызов автоэвакуатора, например. Обычно это супергорячий спрос.
Есть ниши, где, наоборот, почти все отправляют заявки. Запись на просмотр недвижимости, например. Тематика с длительным циклом принятия решения. Есть ниши, где среди способов связи лидирует электронная почта, – аудитория снабженцев в промышленной сфере. Либо модные сейчас мессенджеры.
Однако чаще всего идет смешанная аудитория, где нет явных предпочтений. Поэтому тут привычная модель – поставить на первый экран и телефон, и мессенджеры, и форму заявки.
Вот здесь, например, она просится вместо картинки с логотипом компании:
Телефоны есть, мессенджеры есть, даже коллбэк (кнопку обратного звонка) не забыли, а формы нет. Разумеется, ниже формы есть, и не одна, но как мы помним, первый экран решает.
Что касается внешнего вида, то сейчас все перешли в основном на формы закрытого типа.
Такие лендинги уже редкость:
Закрытый тип – когда ставится кнопка, а при клике на неё появляется форма заявки.
Как здесь:
В крайнем случае – горизонтальная форма внизу первого экрана:
В свое время это было продиктовано стремлением уменьшить стресс посетителей лендинга. Когда нас в лоб просят оставить личные данные, мы внутренне сопротивляемся. Даже если нам нужен этот товар. Ничего странного – банальная психология. Закрытая форма этот стресс чуть-чуть снижает.
Сколько полей должно быть в форме заявки
Пожалуй, самый риторический вопрос. Я сторонник как можно меньшего количества полей. Субъективно, но из практики: в тех проектах, что я консультировал по нашим клиентам, конверсия в заявку росла на 25-30%, как только форму сжимали до одного поля. Оставляли только тот способ связи, по которому компания затем коммуницирует с клиентами, в зависимости от того, что им обещают. Выслать прайс-лист, презентацию, видео и тому подобное – просим почту. Проконсультировать, пригласить на тест-драйв, экскурсию по объекту и прочее – просим телефон.
Имя и другие данные можно узнать при первом контакте, если он состоится. А вот чтобы он состоялся, облегчите клиенту задачу. Как я сказал выше, мы и так испытываем стресс из-за того, что оставляем личные данные. А когда их несколько – тем более.
Разумеется, есть исключения. Скажем, продажа какого-нибудь сложного оборудования в сфере B2B. Правда, там не личные данные, а уточнение спецификации. Из этой же оперы квизы, где маркетологи выясняют, в ремонтах к примеру, тип жилья, нужен ли дизайн-проект, предпочтения по материалам и т. д.
Изготовление мебели на заказ – аналогично. Здесь хотя бы владельцы сайта оставили обязательным один телефон, остальное по желанию:
Это немного иная история. Я сейчас говорю про классический формат лендинга и сбор именно личных данных.
Вот так не очень:
Вроде бы стремление к персонализации, но лучше оставить его для звонка. Что мешает менеджеру компании при звонке спросить: «Как я могу к вам обращаться?»?
Вот так лучше (главная страница нашего сайта, где мы просим только почту для отправки записи вебинара):
Подпись к форме заявки
Казалось бы, форма она и в Африке форма, что тут писать? На практике не всё так просто, и я в клиентских аудитах часто встречаю следующие ошибки:
1) Два целевых действия рядом снижают конверсию. Звонок и призыв отправить заявку, например. Тем более не стоит этого делать в самой форме:
Клиент может зависнуть, что же ему делать: написать или позвонить.
2) Несоответствие подписи к форме и кнопки CTA. Подпись и призыв к действию должны четко совпадать по смыслу.
Всё, что непонятно и вызывает вопросы, снижает конверсию.
3) Расположение видео рядом с формой.
Видео отлично работает, показывая продукт. Но не рядом с формой заявки, потому что оно отвлекает посетителя от целевого действия.
4) Капча. Тут без комментариев. Болезнь редкая, решил однако вам показать. Надеюсь, вы этим не страдаете.
В качестве оптимального решения, что писать в форме, я рекомендую пояснить, что произойдет после отправки клиентом своих данных. Не на странице благодарности постфактум, а сразу. Всё просто: в голове посетителя сайта должна быть четкая картинка. Чем больше ясности, тем меньше стресса и сомнений, тем выше конверсия.
Пример:
Если вам сложно гарантировать быстрый ответ, используйте нейтральные формулировки «перезвоним в ближайшее время» или «в течение рабочего дня».
Еще вариант:
В обоих случаях вы как бы успокаиваете клиента: мы не спамеры, нам нужны ваши данные для вашей же пользы. Заключается эта польза в том-то и том-то.
Хотите 2500 емейлов для рассылки в подарок?
Получить
Ну и не забывайте поставить в форме ссылку на политику конфиденциальности.
Вот еще интересное решение – с помощью специальной шкалы в форме клиент может указать удобное время для звонка:
Персонализация формы заявки
Подстройка УТП на лендинге под потребность каждого сегмента аудитории повышает конверсию в заявку. Наверняка вы об этом знаете, а кто-то применяет на практике. Напомню, что для этого не надо делать несколько дублей: есть техническое решение с помощью подмены контента в Yagla.
Обычно мы подменяем заголовок и подзаголовок страницы, ибо в них заключена основа УТП. Но в ряде случаев для полного эффекта задействуем и подпись к форме заявки.
Вот два примера:
1) Проект по строительству домов и коттеджей.
Параметров тут множество, главный – материал, из которого строится дом. Если клиент нацелен на что-то конкретное, мы ему это и показываем. В зависимости от запросов для контекстной рекламы и таргетинга для рекламы в социальных сетях.
В заголовке делаем не просто соответствие запросу, а выгодное предложение – обещаем избавить клиента от хлопот со строительством, сделать работу под ключ за 100 дней.
И дополнительно усиливаем предложение в форме заявки (второй подменяемый элемент):
Аналогично для остальных сегментов. Хочет человек дом из газобетонных блоков – в заголовке этой же странице он видит «Построим дом из газобетонных блоков», в форме заявки – «Получите расчет сметы под свой дом из газобетонных блоков».
И так далее.
В результате настройки и тестирования подмен через 2 месяца конверсия в заявку на этом лендинге выросла в 3,5 раза. С 1,9 до 6,7%.
2) Проект по установке пластиковых окон.
Здесь основная смысловая нагрузка ложится на заголовок и подзаголовок. Подпись к форме как призыв. Она менялась под разные сегменты, поскольку мы использовали разные по сути действия.
Для фраз «Купить/заказать пластиковые окна», например, это был вызов замерщика:
Для ценовой группы (фразы «Пластиковые окна цена/стоимость/сколько стоят») – уточнение стоимости:
И так далее.
Рост конверсии сайта в заявку в этом проекте – с 4,2% до 8,8%.
P.S. Если выделить ключевые моменты, от чего зависит эффективность лид-форм, я отмечу две вещи. Это простота и персонализация. Чем больше форма соответствует потребности каждого посетителя и чем легче её заполнить – тем лучше.
Источник
Последнее редактирование модератором: