Консультант по Google Analytics и Google Adwords Химаншу Шарма составил руководство по работе с трафиком из Facebook в Google Analytics.
Издание VC.ru опубликовало перевод данного материала. который мы любезно заимствовали к себе на форум.
Вот о чем вы узнаете из этой статьи:
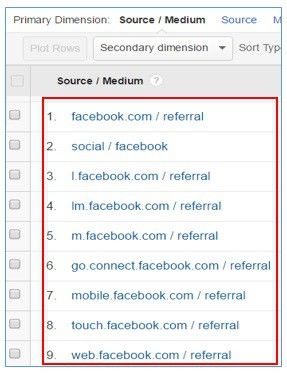
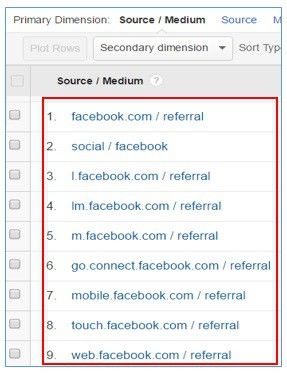
Если вы уже когда-то применяли Google Analytics, чтобы отследить результативность рекламных кампаний Facebook, то понимаете, что Facebook генерирует слишком много рефереров. Только за последний год я нашел 43 различных реферера Facebook в отчете Google Analytics.

Так что давайте сначала разберемся, что представляют собой эти рефереры и почему Facebook генерирует их так много.
Введение в Facebook link shim
Facebook использует инструмент link shim для трех целей:
Проверка на спам или вредоносность
Каждый раз, когда пользователь Facebook кликает по внешней ссылке, инструмент link shim проверяет эту ссылку по внутренней базе Facebook.
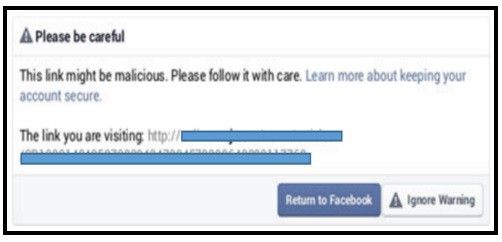
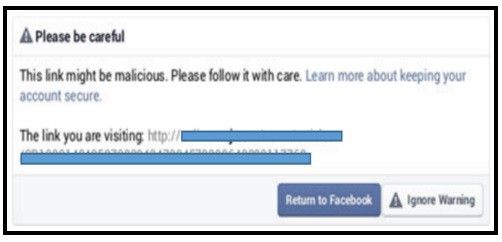
Если Facebook определяет ссылку как вредоносную, пользователь перенаправляется на промежуточную страницу, которая предупреждает его о возможной опасности и предлагает вернуться на Facebook:

Переписывание рефереров
Facebook очень осторожен в отношении конфиденциальности пользователей. Социальная сеть тратит много усилий на то, чтобы убедиться, что данные, идентифицирующие личность, скрываются от сторонних сайтов.
Позиция Facebook: «Facebook — это сайт, к которому рефереры не относятся. Мы всегда прикладываем много усилий, чтобы защитить конфиденциальность пользователей, и скрываем информацию о том, как они перенаправляются на внешний сайт».
Инструмент link shim активно применяется для того, чтобы переписывать рефереры Facebook, с целью скрыть информацию, идентифицирующую личность. Например, с его помощью данные о пользовательском ID удаляются из URL рефереров еще до того, как браузеры успевают отправить эти данные внешним сайтам.
Защита рефереров Facebook
По умолчанию реферер удаляется, когда пользователь переходит с HTTPS-сайта на HTTP. Это происходит в соответствии с протоколом безопасности, который утверждает: «Если доступ к сайту осуществляется через соединение HTTP Secure (HTTPS) и ссылка переходит на небезопасное соединение, то поле реферера не отправляется».
Facebook работает на HTTPS, но многие другие сайты — нет. И раньше Facebook не мог отправлять данные реферера на сайты с соединением не HTTPS, так как реферер не может передаваться от HTTPS-сайта на сайты с другим соединением.
Чтобы решить эту проблему, Facebook начал использовать скрипт internal redirect, который сначала перенаправляет посетителя на страницу с соединением не HTTPS (на которой создается собственный реферер) и только потом — на реальный URL на сайт с соединением не HTTPS.
Если вы на Facebook кликнете по внешней ссылке (скажем, такой), то сначала вы перейдете на промежуточную страницу с не HTTPS-соединением (например, как эта) и только потом будете направлены на реальный URL.
Этот временный переход на промежуточную страницу Facebook.com/l.php длится миллисекунды — вы не замечаете, что он вообще осуществляется, и видите только конечный URL.
Теперь, так как Facebook не отправляет оригинальные реферальные данные с HTTPS-сайта на HTTP-сайт, он соблюдает условия протокола безопасности и в то же самое время может отправлять данные реферера. У Google и Twitter такая же тактика. Они создают и отправляют собственные данные реферера вместо оригинальных.
Раз Facebook не отправляет оригинальные данные реферера, появилась возможность переписать эти данные так, как хочется, и спрятать любую информацию по своему желанию. Еще одно очевидное преимущество использования этой тактики — Facebook теперь может с легкостью прятать данные, идентифицирующие личность, и таким образом обеспечивать конфиденциальность пользователя.
Страницы Facebook link shim
Страница link shim в Facebook — это страница с протоколом, отличным от HTTPS, куда пользователь перенаправляется на несколько миллисекунд, прежде чем попадает на желаемую страницу.
Вот пример URL такой страницы. Вы не увидите здесь URL страницы link shim, если наведете курсор на внешнюю ссылку на Facebook — там будет URL целевой страницы.
Facebook использует обработчик Onmousedown, который меняет ссылку (на ссылку link shim), после того как пользователь по ней кликнул. Ваш браузер сначала видит ссылку link shim, и только потом пользователь перенаправляется по целевой ссылке. Все это происходит так быстро, что пользователь видит только URL конечной целевой страницы.
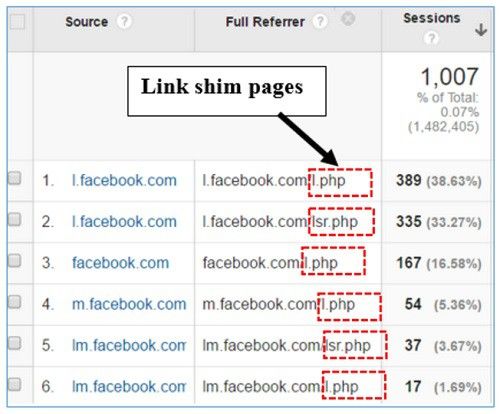
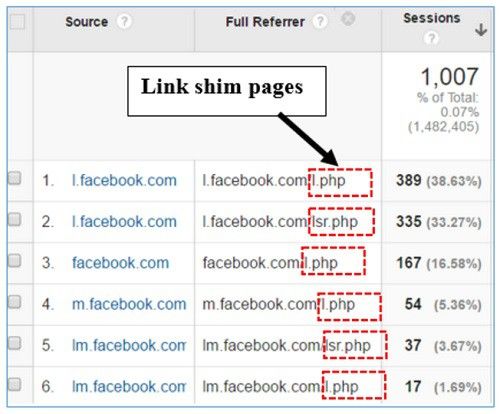
Это два самых распространенных URL страницы link shim:

Меньше распространены эти URI: a. php, home. php и так далее.
Рефералы Facebook link shim
Все страницы link shim переписывают и отправляют в Facebook данные реферера для веб-браузеров. То есть, технически говоря, все рефереры link shim являются такими же, как рефереры Facebook, которые мы видим в отчетах Google Analytics.
Однако существуют некоторые рефереры Facebook, которые содержат в себе букву l. Для удобства я называю их рефереры link shim. Вот примеры:
Просто Facebook не может переписать данные рефереров по-другому. Согласно документации Facebook, инструмент link shim также используется, чтобы защищать идентификационную информацию пользователя, оставлять информацию о нем конфиденциальной.
Таким образом, мы не можем сделать вывод, что:
Только за последний год я обнаружил 43 различных реферера Facebook в отчете Google Analytics. Вот примеры:
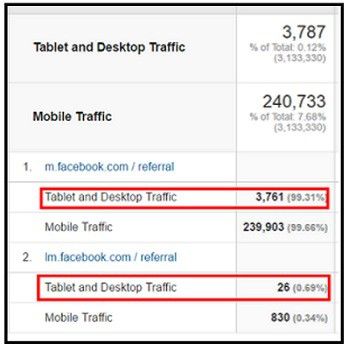
Не весь мобильный трафик Facebook на самом деле генерируется мобильными девайсами.
Вы, возможно, думаете, что весь трафик с m.facebook.com, mobile.facebook.com или lm.facebook.com генерируется мобильными девайсами. Но это далеко не всегда так. Прежде всего вы можете получить доступ к этим так называемым мобильным версиям сайта через настольные компьютеры:
Попробуйте сами. А после того, как зайдете на сайт, проверьте данные реферера Facebook. Вы увидите трафик Facebook, сгенерированный мобильными версиями сайта.
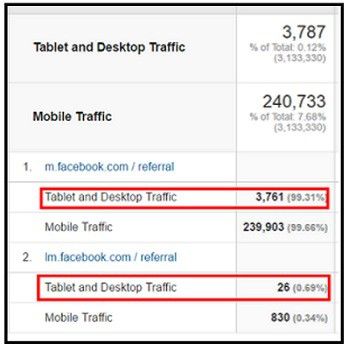
Можете также подтвердить мои наблюдения, применив фильтры «трафик, полученный от настольных компьютеров и планшетов» и «мобильный трафик» к данным реферера Facebook:

Можно сделать вывод, что люди могут получить доступ к мобильной версии сайта Facebook с десктопных компьютеров. Одна из причин может заключаться в том, что люди вынуждены использовать мобильную версию Facebook, если в их браузере отключен JavaScript. У меня полная версия сайта Facebook перестала работать как раз тогда, когда я отключил JavaScript в браузере:

Перезагрузка страницы не решала проблему, а выходить я не хотел. Лучшее, что можно сделать в таком случае, — это кликнуть на ссылку мобильной версии Facebook и зайти в нее с настольного компьютера.
В это время я как раз и обнаружил полную ссылку на страницу link shim. Когда JavaScript отключен, вы можете посмотреть полный URL страницы link shim, если наведете курсор на внешнюю ссылку.
Трафик Facebook может рассматриваться в Google Analytics как прямой трафик
Трафик Facebook может попадать в прямой трафик, особенно если ваш сайт не на HTTPS. Механизм передачи данных реферера Facebook от HTTPS-сайта HTTP-сайту не защищен от ошибок, и реферер может удаляться во время редиректа с HTTPS на HTTP. Каждый раз, когда реферер не передается, Google Analytics рассматривает трафик как прямой.
Кроме того, многие пользователи получают доступ к Facebook через различные приложения (десктопные или мобильные), и далеко не все эти приложения (особенно мобильные) отправляют данные реферера.
Вот два самых эффективных способа сохранить данные Facebook о реферерах:
Как отслеживать рекламные кампании в Facebook с помощью Google Analytics
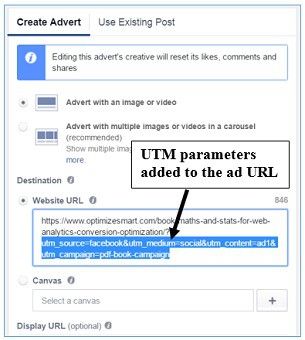
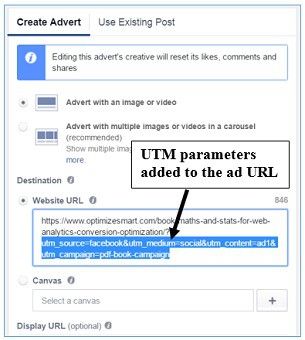
Чтобы отследить проведение разнообразных рекламных кампаний в Facebook с помощью Google Analytics, добавляйте следующие параметры UTM в конец целевого URL каждого рекламного объявления Facebook:

Всегда пользуйтесь компоновщиком URL от Google, чтобы добавить параметры UTM к целевому URL вашего рекламного объявления на Facebook. Всегда пользуйтесь инструментом Power Editor от Facebook, чтобы создавать рекламные объявления и управлять ими.
Многие пользуются поднимаемыми публикациями, чтобы создавать и публиковать рекламные объявления на Facebook. Создать объявление с помощью функциональности продвигаемых публикаций очень легко, и все же не хватает множества продвинутых возможностей — например, добавления параметров UTM в URL рекламного объявления.
Если не добавить параметры UTM в URL рекламные объявления, вы не сможете оценить различные рекламные кампании Facebook в Google Analytics.
Отслеживание трафика Facebook в Google Analytics
Чтобы отследить трафик Facebook в Google Analytics, придерживайтесь следующих шагов:
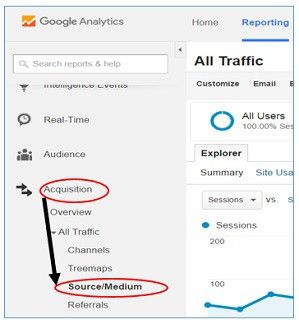
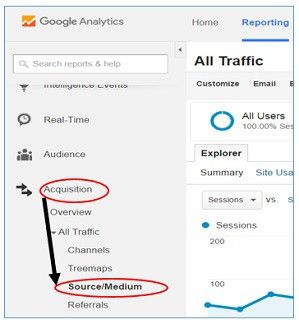
Шаг 1: Перейдите к общему отчету по трафику (Acquisition > Source / Medium) в Google Analytics.

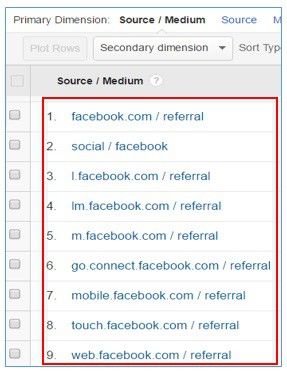
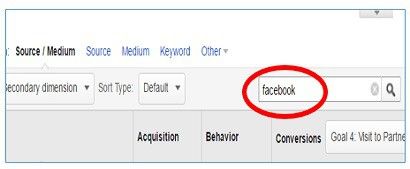
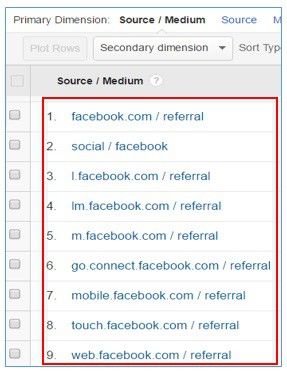
Шаг 2: На странице генерации отчетов наберите в строке поиска Facebook и нажмите Enter. Вы увидите весь трафик Facebook:


Это не лучший способ ежедневно просматривать трафик Facebook, так что я предлагаю создать канал только для Facebook. Вот что для этого нужно:
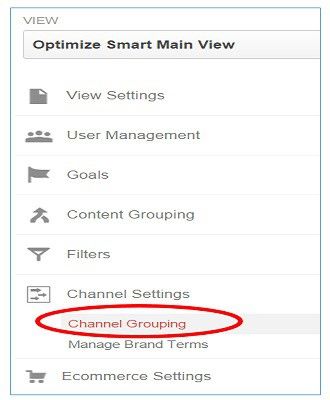
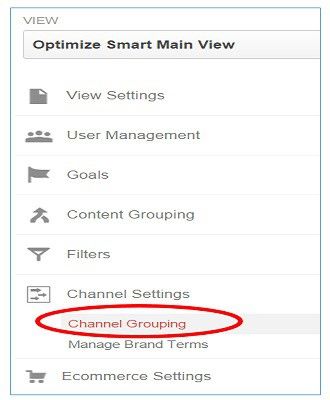
Шаг 1: Перейдите к Admin на главной странице Google Analytics и затем кликните на Channel Settings > Channel Grouping, расположенные под разделом View.

Шаг 2: Кликните по кнопке New Channel Grouping.

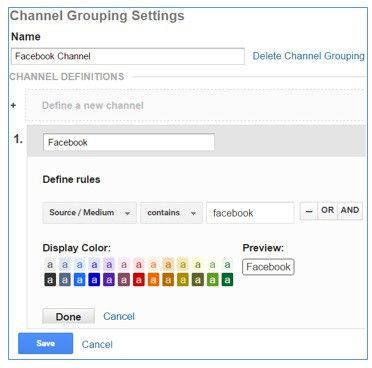
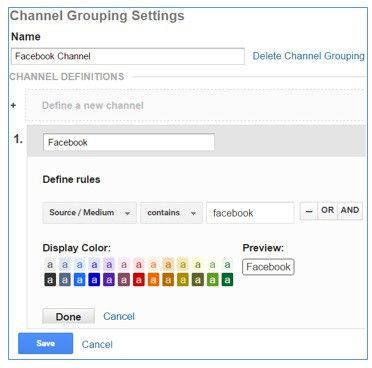
Шаг 3: Создайте новый канал со следующими настройками:


Здесь вы сможет посмотреть все источники трафика Facebook.

Как трафик Facebook меняется в процессе оформления заказов и оплаты
Один из лучших способов проанализировать данные трафика Facebook в Google Analytics — применить фильтр. Пользуясь фильтрами, вы никогда не забудете о необходимости сегментировать данные, а сегментирование очень важно для того, чтобы лучше разобраться в трафике Facebook.
Если вы пользуетесь advanced segments, чтобы отфильтровать трафик Facebook, значит, вам нужно помнить о том, чтобы использовать этот сегмент каждый раз перед началом анализа.
Кроме того, Google Analytics не позволяет применять такую сегментацию в Funnel visualization report и мультиканальных отчетах. Так что вы бы никогда не смогли узнать, как трафик Facebook меняется в процессе оформления заказов и оплаты или завершить целевую конверсию.
Зайдите в Google Analytics и примените следующий фильтр.

В этом фильтре будет включен только трафик Facebook.
Как определить, какие страницы, которыми делятся пользователи Facebook, генерируют больший трафик
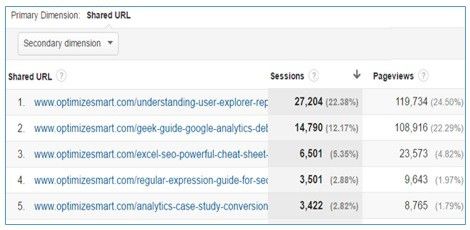
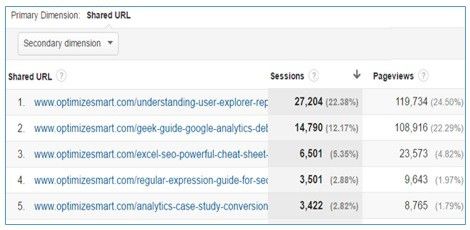
Определить страницы, которыми пользователи Facebook делились больше всего (то есть привлекшие на ваш сайт больше всего трафика), можно через отчет Network referrals в Google Analytics. Пройдите по Acquisition > Social > Network Referrals в своем отчете, а затем кликните по ссылке Facebook.

Теперь перед вами список страниц, которыми делились чаще всего.

Отслеживание ассоциированных конверсий и конверсий по последнему клику
Facebook, как и любой другой маркетинговый канал, не только помогает достичь конверсий, но и содействует конверсии. Поэтому, чтобы оценить эффективность Facebook, как маркетингового канала, нам нужно посмотреть на последний клик.
Благодаря отчету по социальным конверсиям вы можете отследить эффективность Facebook в целом. Для этого надо проанализировать следующие метрики:
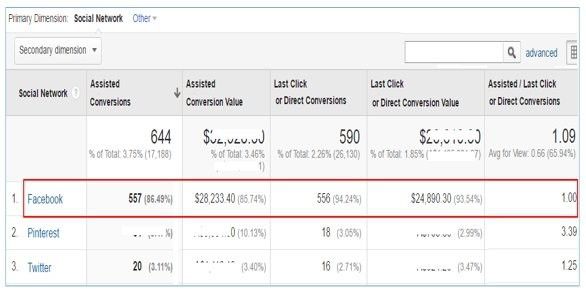
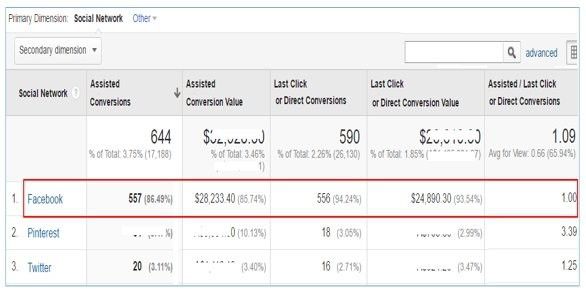
Пройдите по пути Acquisition > Social > Conversions в Google Analytics, а затем посмотрите на строчку данных по Facebook:

Из этого отчета можно сделать такие выводы:
Разбираемся в путях пользователей Facebook
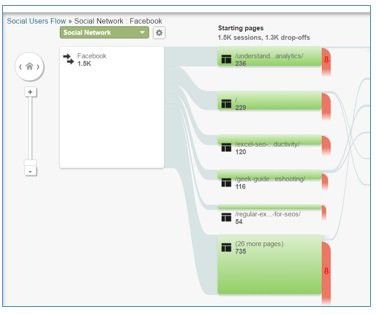
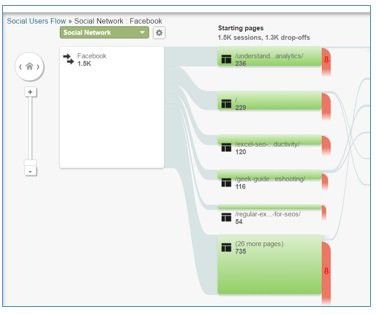
С помощью отчета «Пути пользователя» в разделе «Социальные функции» в Google Analytics вы можете определить пути, по которым пользователи попали с Facebook на ваш сайт. Можете определить, как пользователи просматривали ваш сайт, после того как нашли вас на Facebook.
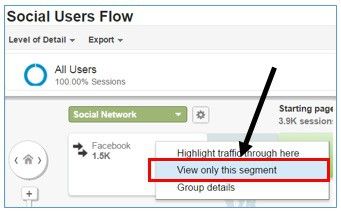
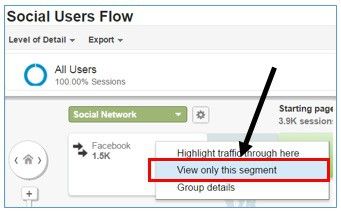
Перейдите в Acquisition > Social > Users flow в своем кабинете, кликните на белое поле Facebook и затем выберите «Просматривать только этот сегмент»:

Так вы сможете просмотреть, как себя ведут на вашем сайте только пользователи Facebook.

Отслеживание «лайков» и «анлайков» в Google Analytics
Объясню только то, как отслеживать «лайки» и «анлайки», чтобы не раздувать текст. Когда вы поймете как отслеживать эти действия, вы сможете быстро разобраться с такими событиями, как: «отправлено», «комментарий добавлен», «комментарий удален».
Здесь в общих чертах обрисован процесс отслеживания «лайков» и «анлайков» в Google Analytics:

Шаг 1: Установите на ваш сайт JavaScript SDK.
Шаг 2: Добавьте на свой сайт код отслеживания социальных взаимодействий Facebook. Разместите его прямо под кодом отслеживания социальных взаимодействий Facebook.
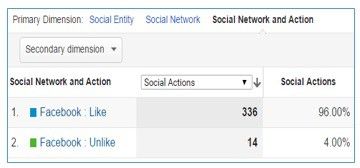
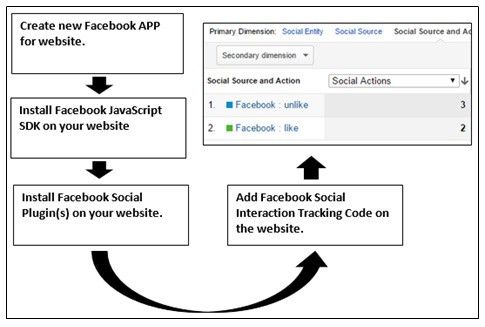
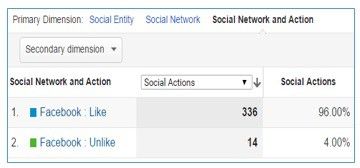
Как только вы внедрите Facebook SDK и коды социального отслеживания и отследите несколько социальных взаимодействий на Facebook (например, «лайков»), вы увидите эти данные в своем кабинете Google Analytics по ссылке: Acquisition > Social > Plugins. Затем кликните по вкладке «Социальные сети и действия» :

Получите ID приложения, прежде чем устанавливать Facebook JavaScript SDK
Вы можете отслеживать социальные взаимодействия Facebook в Google Analytics, не используя App ID Facebook. Однако я очень рекомендую сначала получить Facebook App ID, потому что у него есть множество преимуществ, помимо отслеживания социальных взаимодействий.
Через App ID Facebook может идентифицировать ваш сайт, что позднее может использоваться, чтобы добавить данные протокола Open Graph, аутентификацию Facebook, аналитику Facebook App и так далее.
Чтобы получить Facebook App ID, вам сначала нужно создать новый Facebook App.
Создание приложения Facebook для сайта
Мы собираемся создать новое приложение Facebook только для того, чтобы получить ID, который позже будет использован для установки на сайте Facebook JavaScript SDK, а также для установки разнообразных плагинов Facebook (как кнопка «лайк»). Для этого нужно:
Шаг 1: Войдите в свой аккаунт Facebook.
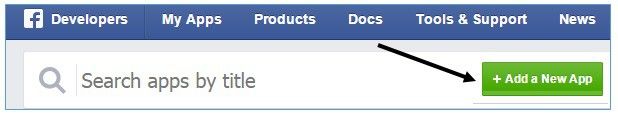
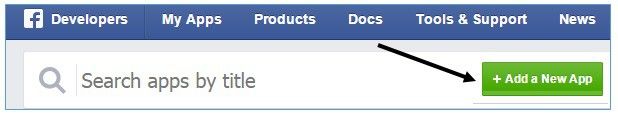
Шаг 2: Перейдите на « Все приложения», а затем нажмите на кнопку «Добавить новое приложение»:

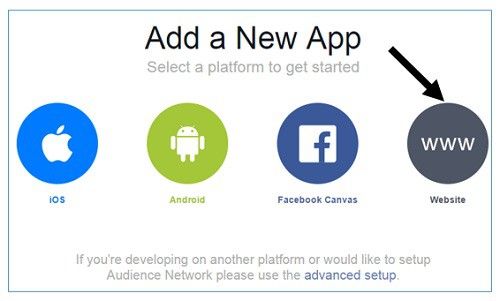
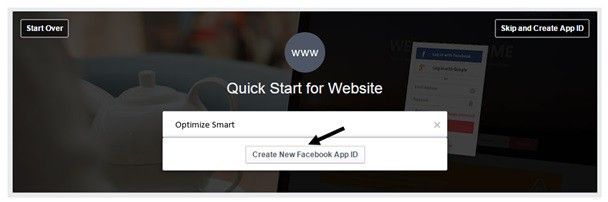
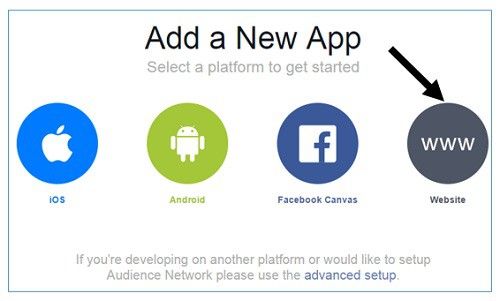
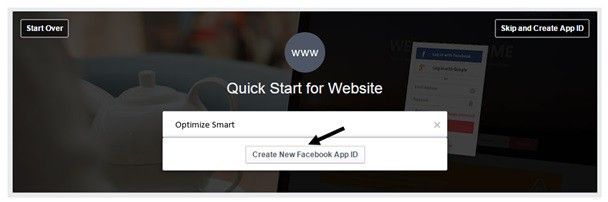
Затем вы увидите диалоговое окно, как на картинке ниже:

Так как мы создаем приложение Facebook для сайта, нажмите на иконку WWW.
Шаг 3: Наберите название своего нового приложения и кликните на кнопку «создать App ID для Facebook».

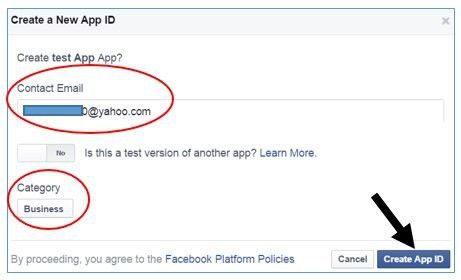
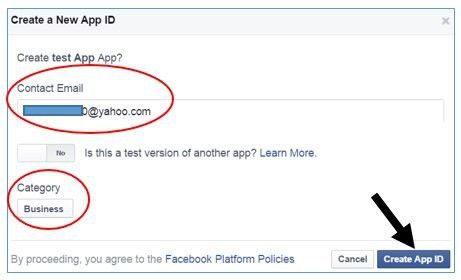
Шаг 4: Внесите адрес своей электронной почты, в выпадающем меню «Категория» выберите «Бизнес», затем нажмите кнопку «Создать ID App».

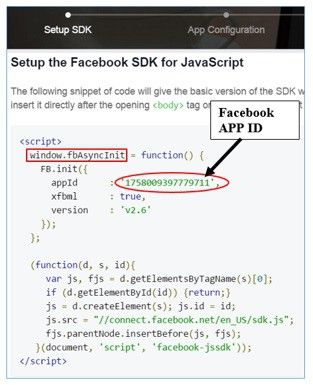
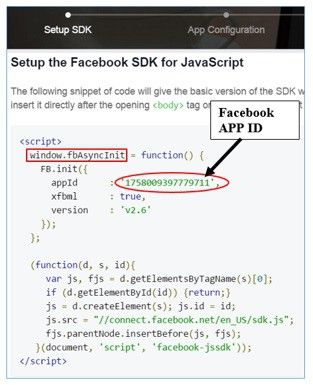
Вам обязательно нужно внести свой контактный адрес электронной почты, чтобы позже вы смогли сделать свое приложение доступным для широкой публики. Теперь вы увидите код для установки Facebook SDK для JavaScript.

Пока вам не нужно добавлять этот код на свой сайт, чтобы установить Facebook JavaScript SDK. Просто обратите особое внимание на код и найдите уникальный ID App, а также специальный метод, который называется window.fbAsyncInit. Запишите свой ID App.
Метод window. fbAsyncInit очень важен, потому что он вызывает метод FB. init (). Метод FB. init () используется для инициализации и установки Facebook JavaScript SDK. Он добавляет для вас Facebook API.
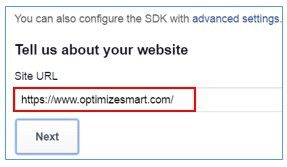
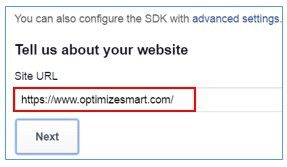
Шаг 5: Прокрутите страницу вниз, введите URL вашего сайта в соответствующее поле и нажмите на кнопку «Далее»:

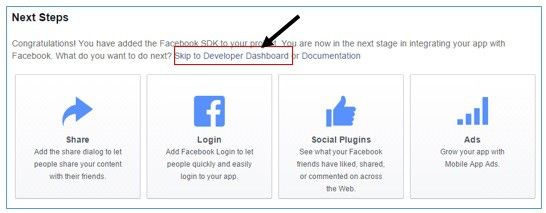
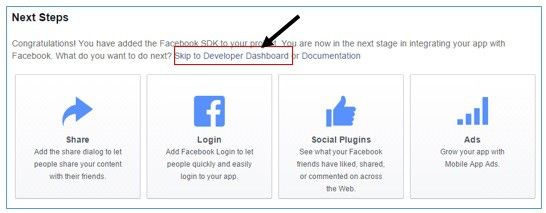
Шаг 6: Нажмите на ссылку «Перейти к панели управления разработчиков», как показано ниже:

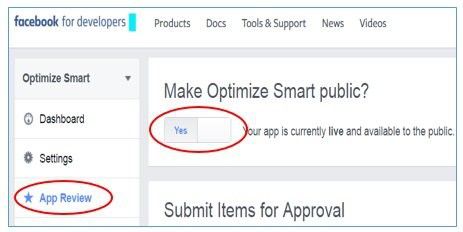
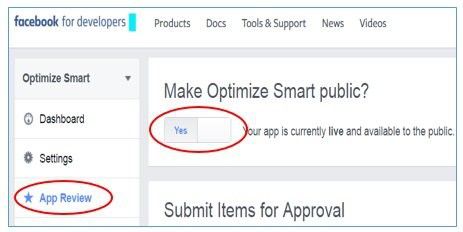
Шаг 7: Нажмите на ссылку «Обзор приложения», которая расположена в меню навигации, затем переключите кнопку на «Да»:

Теперь ваше приложение Facebook доступно всем.
Свяжите свое приложение Facebook с уже существующей фан-страницей (опционально)
Это бонусный раздел, который не имеет никакого отношения к отслеживанию событий в Facebook через Google Analytics. Я добавил его в статью, потому что он кажется мне полезным и стоящим того, чтобы им поделиться. Вот преимущества того, что вы свяжете свое приложение Facebook с уже существующей фан-страницей:

Шаг 1: Перейдите на фан-страницу Facebook, кликните на ссылку «О группе».
Шаг 2: В разделе «Информация о странице» поменяйте категорию на «Бренды и продукты», а в подкатегории укажите «Страница приложения»:
Шаг 3: Перейдите в раздел « Все приложения» и кликните на свое приложение.
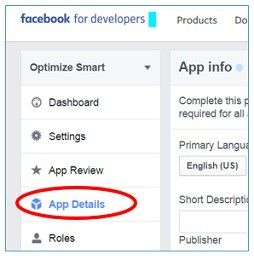
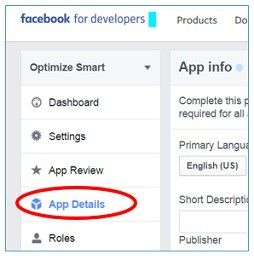
Шаг 4: Нажмите на ссылку «Детали приложения»:

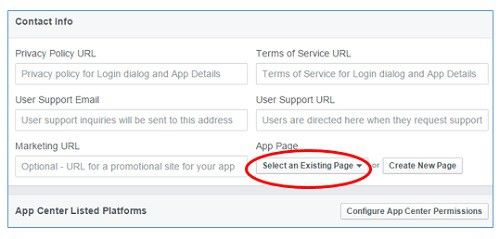
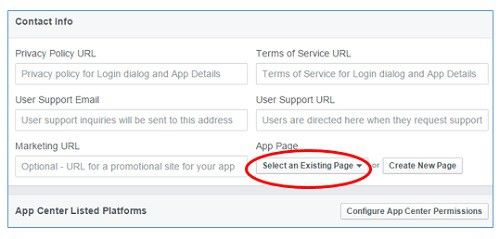
Шаг 5: Прокрутите странцу до раздела «Контактная информация», в выпадающем меню кликните «Выбрать существующую страницу»:

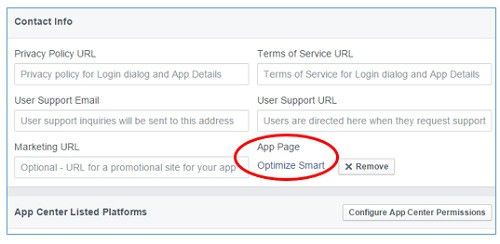
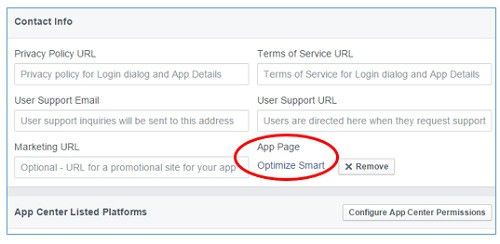
Шаг 6: Выберите свою фан-страницу Facebook и кликните на кнопку «Сохранить изменения»:

Устанавливаем на сайт Facebook JavaScript SDK
Как только у вас появится Facebook App ID, вам следует заняться установкой Facebook JavaScript SDK, чтобы отслеживать события в Facebook в Google Analytics.
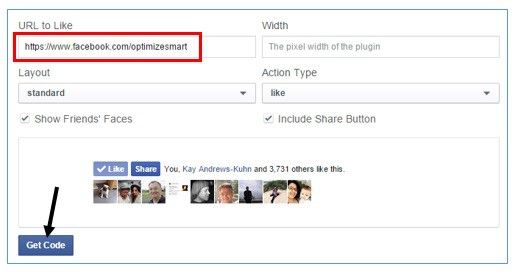
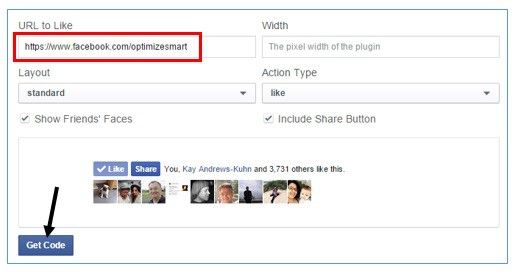
Шаг 1: Перейдите в раздел «Кнопка „Нравится“ для www», введите URL своей фан-страницы в поле URL to Like и кликните на «Получить код»:

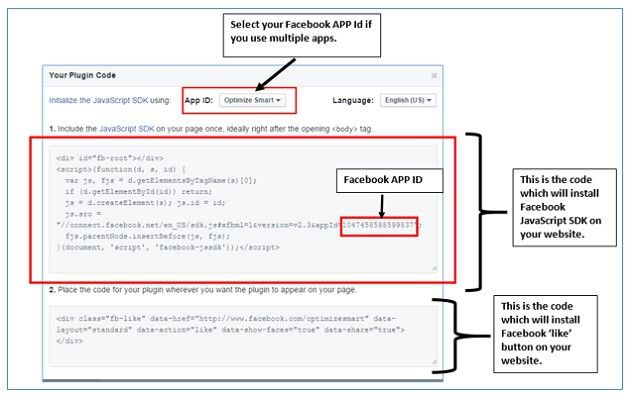
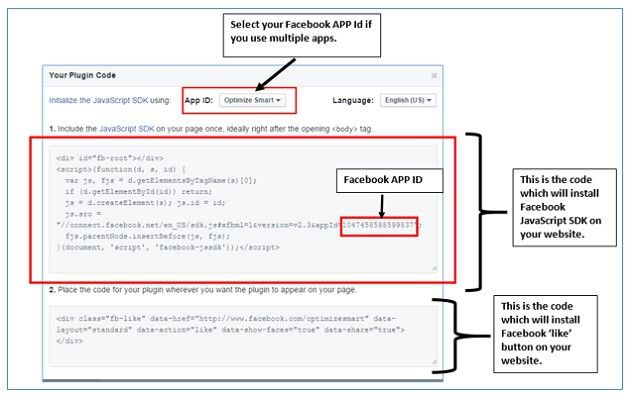
После этого вы увидите код Facebook Javascript SDK (в котором уже содержится Facebook APP ID) вместе с кодом кнопки «лайк» и «поделиться»:

Шаг 2: Скопируйте код Facebook JavaScript SDK, вставьте его сразу после открывающего тега на каждой странице вашего сайта.
Шаг 3: Скопируйте код плагина (код кнопки «лайк» на Facebook), вставьте его везде, где вы хотите, чтобы плагин появился на вашем сайте.
Например, если вы хотите отслеживать событие «Отправить» в Facebook, вам прежде всего надо установить на сайт кнопку Facebook «Отправить». Если вы хотите отслеживать комментарии из Facebook, сначала надо установить плагин Facebook «Комментировать».
Чтобы узнать больше об отслеживании социальных взаимодействий, почитайте эту статью.
Добавьте Facebook App ID в свой код Facebook SDK
Если код Facebook SDK уже установлен на вашем сайте, тогда вам нужно найти его и добавить туда App ID. Facebook JavaScript SDK может быть уже установлен на вашем сайте в этих случаях:
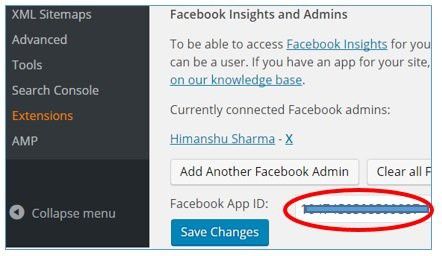
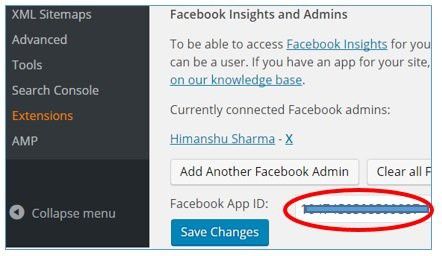
На своем сайте я пользуюсь плагином Wordpress SEO by Yoast, поэтому мне остается только добавить App ID в код Facebook JavaScript SDK. Для этого следует пройти по пути Панель администратора > SEO > Социальные сети > Facebook и внести мой Facebook App ID:

Даже если вы пользуетесь Google Tag Manager, вам все равно придется скопировать и вставить Facebook JavaScript SDK сразу после открывающего тега на каждой странице вашего сайта. Это потому что код Facebook JavaScript SDK нельзя подключить через GTM. Код Facebook JavaScript SDK нужно добавить на сайт всего лишь один раз.
Вы можете отслеживать социальные взаимодействия на Facebook в Google Analytics, не создавая новое приложение Facebook и не используя Facebook App ID. Я пользовался Facebook App ID, потому что у него много преимуществ, как я уже объяснял.
Не нужно добавлять код Facebook JavaScript SDK каждый раз, когда вы устанавливаете на сайт новый плагин Facebook, хотя Facebook вас об этом попросит.
Отслеживание социальных взаимодействий Facebook
Прежде чем вы сможете отслеживать «лайки» и «анлайки» в Facebook с помощью Google Analytics, вам нужно определить эти события с помощью метода FB.Event.subscribe (). Он используется для того, чтобы подписаться на событие в Facebook (например, если на странице поставят «лайк») и определить функцию обратного вызова.
Syntax: FB.Event.subscribe (event, callback). Здесь event — это название типа события. Это может быть:
С помощью функции обратного вызова можно отправлять данные о событиях Facebook в Google Analytics через команду «Отправить» или поместить событие в слой хранения данных GTM. Вот пример, как вы можете использовать функцию обратного вызова, чтобы отправлять данные о событии «лайк» на Facebook в Google Analytics через команду «Отправить»:
FB.Event.subscribe ('edge.create', function (targetURL){
ga ('send', 'social', 'Facebook', 'like', targetUrl);
});
Таким же образом вы можете использовать функцию обратного вызова, чтобы отправить данные о событии «анлайк» на Facebook в Google Analytics через команду «Отправить»:
FB.Event.subscribe ('edge.remove', function (targetURL){
ga ('send', 'social', 'Facebook', 'unlike', targetUrl);
});
Добавление кода отслеживания социальных взаимодействий Facebook
На этом этапе у нас уже есть новый Facebook App ID и Facebook JavaScript SDK, Facebook Social Plugins на сайте тоже установлены. Все что осталось сделать, — добавить на сайт код отслеживания социальных взаимодействий Facebook.
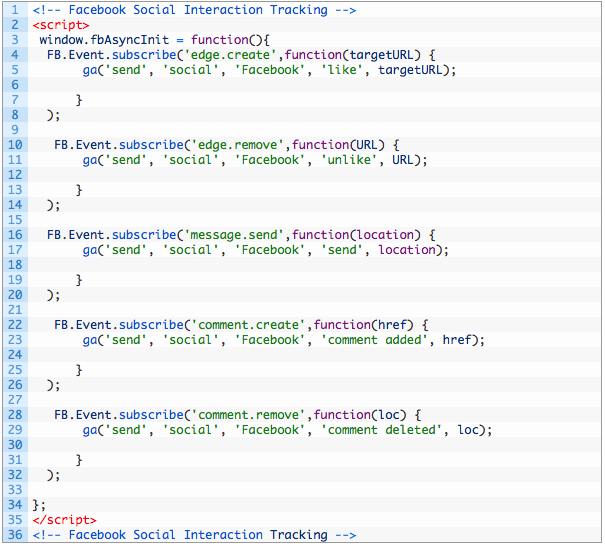
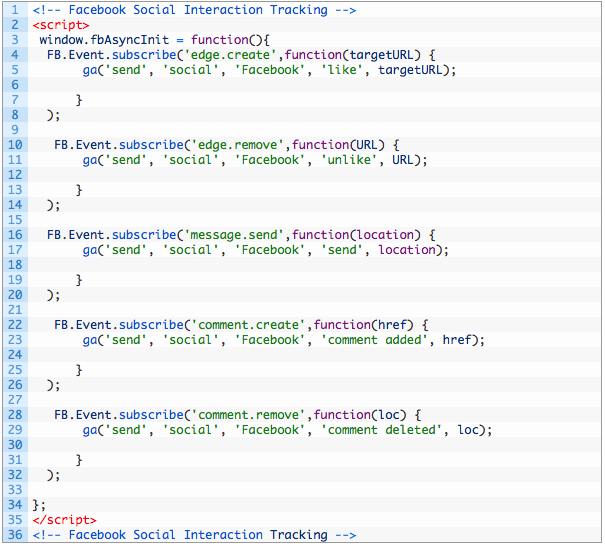
Скопируйте и вставьте следующий код сразу после кода Facebook JavaScript SDK на каждой странице вашего сайта:

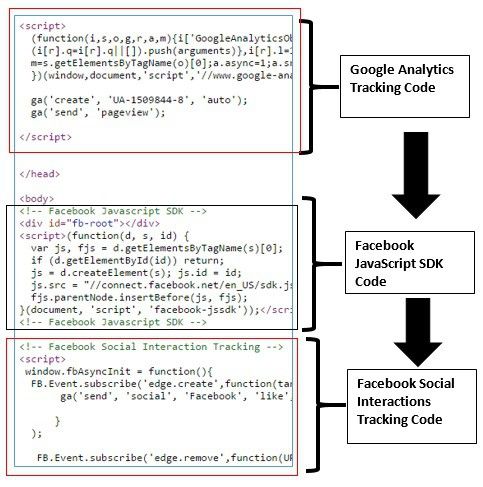
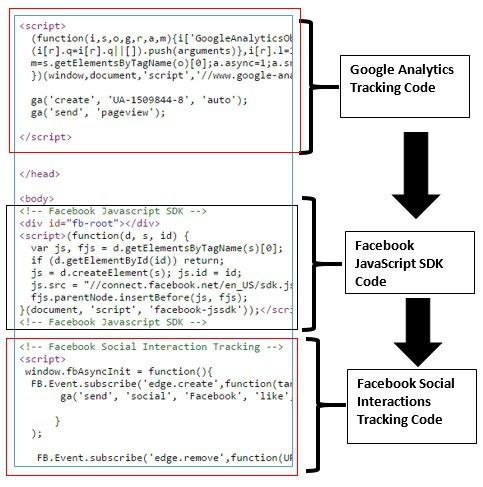
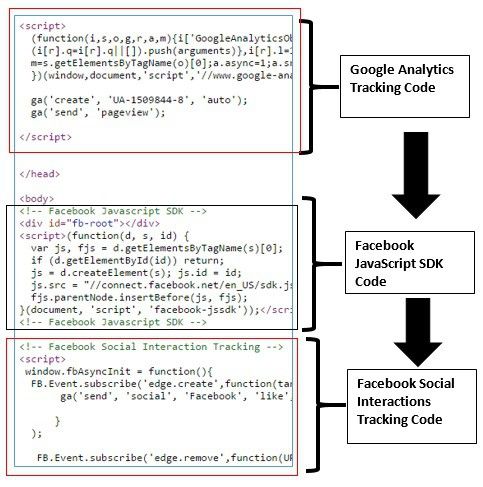
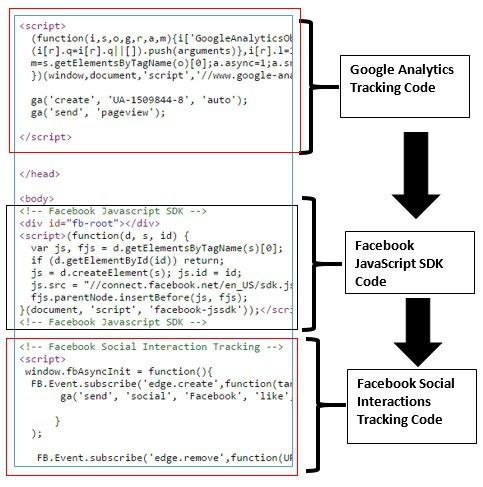
Запомните последовательность, в которой разнообразные коды отслеживания будут добавлены на ваш сайт:

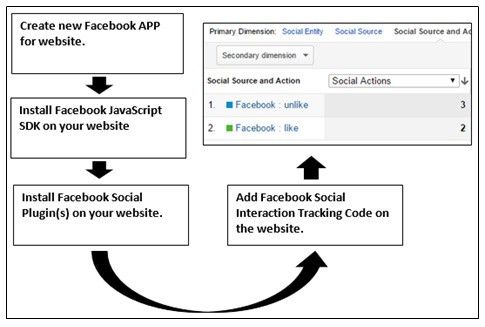
Ниже представлен процесс отслеживания социальных взаимодействий на Facebook с помощью Google Analytics:

Как разобраться в несоответствии данных между отчетами Facebook и Google Analytics
1. Facebook ad Clicks и Google Analytics Sessions — это разные метрики.
Очень вероятно, что количество кликов Facebook не совпадает с количеством возникших в результате сессий Google Analytics.
Это возможно прежде всего потому, что клики по объявлению в Facebook и сессии в Google Analytics — это фундаментально разные метрики.
Клик — это нажатие на рекламу в Facebook, взаимодействие пользователя с ней, тогда как сессия Google Analytics — это группа нажатий, зафиксированная за определенным пользователем за определенный промежуток времени.
2. Код отслеживания на Google Analytics не срабатывает на посадочных страницах
Каждый раз, когда код отслеживания Google Analytics по какой-то причине не срабатывает на посадочной странице рекламного объявления на Facebook, Google Analytics не отслеживает сессии, возникшие в результате клика по объявлению, однако Facebook все еще будет отслеживать эти данные и включит их в отчет.
Код отслеживания Google Analytics может не сработать в следующих случаях:
3. Google Analytics распознает некоторый трафик Facebook как прямой трафик
Множество пользователей получают доступ к Facebook через мобильные приложения, для которых очень характерно не передавать данные реферера. Каждый раз, когда данные не передаются, Google Analytics квалифицирует такой трафик как прямой.
4. Фундаментальная разница в моделировании атрибуции между Facebook и Google Analytics
Моделирование атрибуции в Google Analytics основано на одном девайсе и одном браузере. Если пользователь меняет девайс или браузер, то сервис квалифицирует его как нового пользователя.
Моделирование атрибуции в Facebook построено совсем по-другому: оно основано на множественности девайсов и браузеров. Так как вы не можете пользоваться Facebook без авторизации, социальная сеть способна эффективно отслеживать пользователей среди всех девайсов и браузеров. Таким образом, данные Facebook по отслеживанию очень надежны.
Именно из-за этого данные по продажам в Facebook, предоставленные Google Analytics, могут сильно отличаться от данных в отчете Facebook. Если вы сомневаетесь, какие данные лучше взять, доверьтесь данным из отчетов Facebook: скорее всего, они вернее.
5, Проблемы с выборкой данных у Google Analytics
Данные Google Analytics точны настолько, насколько точна выборка по трафику. Если выборка неточная, то заявленные метрики могут отражать лишь 10–80% от реальных данных.
В этом случае вы не можете доверять данным в отчете Google Analytics, и, конечно, не можете сравнивать их с данными Facebook. Любое подобное сравнение может привести к ошибочным маркетинговым выводам и даже к потере денег.
Издание VC.ru опубликовало перевод данного материала. который мы любезно заимствовали к себе на форум.
Вот о чем вы узнаете из этой статьи:
- Рефералы Facebook link shim в Google Analytics.
- Правда о мобильном трафике Facebook.
- Как отслеживать рекламные кампании в Facebook с помощью Google Analytics.
- Как создать собственный канал Facebook для отслеживания трафика Facebook в Google Analytics.
- Как меняется трафик Facebook в зависимости от процесса оформления заказов и оплаты или достижения целевой конверсии.
- Как определить, какие страницы, которыми делятся пользователи Facebook, генерируют наибольший трафик.
- Как отслеживать ассоциированные конверсии, конверсии по последнему клику из Facebook.
- Как разобраться с путем пользователей в Facebook.
- Как отслеживать «нравится» и «не нравится» в Facebook с помощью Google Analytics.
- Как разобраться в несоответствии данных между отчетами Facebook и Google Analytics.
Если вы уже когда-то применяли Google Analytics, чтобы отследить результативность рекламных кампаний Facebook, то понимаете, что Facebook генерирует слишком много рефереров. Только за последний год я нашел 43 различных реферера Facebook в отчете Google Analytics.

Так что давайте сначала разберемся, что представляют собой эти рефереры и почему Facebook генерирует их так много.
Введение в Facebook link shim
Facebook использует инструмент link shim для трех целей:
- Проверить, является ли ссылка, по которой кликнули, спамерской или вредоносной. Если да, то предупредить пользователя, что переход на сайт может нанести вред.
- Переписать реферер, чтобы спрятать данные, позволяющие установить личность пользователя, и таким образом обеспечить ему конфиденциальность.
- Защитить данные рефереров Facebook, особенно в случаях, когда пользователь переходит из HTTPS-сайтов на не-HTTPS.
Проверка на спам или вредоносность
Каждый раз, когда пользователь Facebook кликает по внешней ссылке, инструмент link shim проверяет эту ссылку по внутренней базе Facebook.
Если Facebook определяет ссылку как вредоносную, пользователь перенаправляется на промежуточную страницу, которая предупреждает его о возможной опасности и предлагает вернуться на Facebook:

Переписывание рефереров
Facebook очень осторожен в отношении конфиденциальности пользователей. Социальная сеть тратит много усилий на то, чтобы убедиться, что данные, идентифицирующие личность, скрываются от сторонних сайтов.
Позиция Facebook: «Facebook — это сайт, к которому рефереры не относятся. Мы всегда прикладываем много усилий, чтобы защитить конфиденциальность пользователей, и скрываем информацию о том, как они перенаправляются на внешний сайт».
Инструмент link shim активно применяется для того, чтобы переписывать рефереры Facebook, с целью скрыть информацию, идентифицирующую личность. Например, с его помощью данные о пользовательском ID удаляются из URL рефереров еще до того, как браузеры успевают отправить эти данные внешним сайтам.
Защита рефереров Facebook
По умолчанию реферер удаляется, когда пользователь переходит с HTTPS-сайта на HTTP. Это происходит в соответствии с протоколом безопасности, который утверждает: «Если доступ к сайту осуществляется через соединение HTTP Secure (HTTPS) и ссылка переходит на небезопасное соединение, то поле реферера не отправляется».
Facebook работает на HTTPS, но многие другие сайты — нет. И раньше Facebook не мог отправлять данные реферера на сайты с соединением не HTTPS, так как реферер не может передаваться от HTTPS-сайта на сайты с другим соединением.
Чтобы решить эту проблему, Facebook начал использовать скрипт internal redirect, который сначала перенаправляет посетителя на страницу с соединением не HTTPS (на которой создается собственный реферер) и только потом — на реальный URL на сайт с соединением не HTTPS.
Если вы на Facebook кликнете по внешней ссылке (скажем, такой), то сначала вы перейдете на промежуточную страницу с не HTTPS-соединением (например, как эта) и только потом будете направлены на реальный URL.
Этот временный переход на промежуточную страницу Facebook.com/l.php длится миллисекунды — вы не замечаете, что он вообще осуществляется, и видите только конечный URL.
Теперь, так как Facebook не отправляет оригинальные реферальные данные с HTTPS-сайта на HTTP-сайт, он соблюдает условия протокола безопасности и в то же самое время может отправлять данные реферера. У Google и Twitter такая же тактика. Они создают и отправляют собственные данные реферера вместо оригинальных.
Раз Facebook не отправляет оригинальные данные реферера, появилась возможность переписать эти данные так, как хочется, и спрятать любую информацию по своему желанию. Еще одно очевидное преимущество использования этой тактики — Facebook теперь может с легкостью прятать данные, идентифицирующие личность, и таким образом обеспечивать конфиденциальность пользователя.
Страницы Facebook link shim
Страница link shim в Facebook — это страница с протоколом, отличным от HTTPS, куда пользователь перенаправляется на несколько миллисекунд, прежде чем попадает на желаемую страницу.
Вот пример URL такой страницы. Вы не увидите здесь URL страницы link shim, если наведете курсор на внешнюю ссылку на Facebook — там будет URL целевой страницы.
Facebook использует обработчик Onmousedown, который меняет ссылку (на ссылку link shim), после того как пользователь по ней кликнул. Ваш браузер сначала видит ссылку link shim, и только потом пользователь перенаправляется по целевой ссылке. Все это происходит так быстро, что пользователь видит только URL конечной целевой страницы.
Это два самых распространенных URL страницы link shim:
- /l.php.
- /lsr.php

Меньше распространены эти URI: a. php, home. php и так далее.
Рефералы Facebook link shim
Все страницы link shim переписывают и отправляют в Facebook данные реферера для веб-браузеров. То есть, технически говоря, все рефереры link shim являются такими же, как рефереры Facebook, которые мы видим в отчетах Google Analytics.
Однако существуют некоторые рефереры Facebook, которые содержат в себе букву l. Для удобства я называю их рефереры link shim. Вот примеры:
- l.facebook.com/l.php.
- l.facebook.com/lsr.php.
- facebook.com/l.php.
- m.facebook.com/l.php.
- lm.facebook.com/l.php.
- lm.facebook.com/lsr.php.
Просто Facebook не может переписать данные рефереров по-другому. Согласно документации Facebook, инструмент link shim также используется, чтобы защищать идентификационную информацию пользователя, оставлять информацию о нем конфиденциальной.
Таким образом, мы не можем сделать вывод, что:
- Только трафик из l.facebook.com или lm. facebook направляется через страницу link shim.
- Весь трафик из facebook.com или m. facebook не направляется через страницу link shim.
Только за последний год я обнаружил 43 различных реферера Facebook в отчете Google Analytics. Вот примеры:
- p.facebook.com / referral.
- cstools.facebook.com / referral.
- pt-br.facebook.com / referral.
- fb.m.facebook.com / referral.
- intern.facebook.com / referral.
- 0.facebook.com / referral.
- our.intern.facebook.com / referral.
- apps.facebook.com / referral.
- our.cstools.facebook.com / referral.
- touch.facebook.com / referral.
- business.facebook.com / referral.
- mbasic.facebook.com / referral.
- web.facebook.com / referral.
- similarweb.facebook.com.
- mobile.facebook.com.
- m.facebook.com.
- lm.facebook.com.
- static.ak.facebook.com
Не весь мобильный трафик Facebook на самом деле генерируется мобильными девайсами.
Вы, возможно, думаете, что весь трафик с m.facebook.com, mobile.facebook.com или lm.facebook.com генерируется мобильными девайсами. Но это далеко не всегда так. Прежде всего вы можете получить доступ к этим так называемым мобильным версиям сайта через настольные компьютеры:
Попробуйте сами. А после того, как зайдете на сайт, проверьте данные реферера Facebook. Вы увидите трафик Facebook, сгенерированный мобильными версиями сайта.
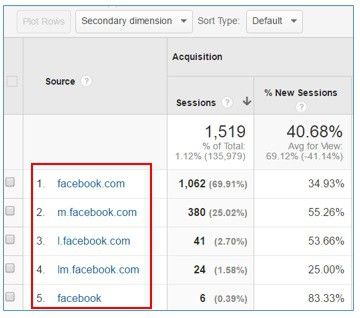
Можете также подтвердить мои наблюдения, применив фильтры «трафик, полученный от настольных компьютеров и планшетов» и «мобильный трафик» к данным реферера Facebook:

Можно сделать вывод, что люди могут получить доступ к мобильной версии сайта Facebook с десктопных компьютеров. Одна из причин может заключаться в том, что люди вынуждены использовать мобильную версию Facebook, если в их браузере отключен JavaScript. У меня полная версия сайта Facebook перестала работать как раз тогда, когда я отключил JavaScript в браузере:

Перезагрузка страницы не решала проблему, а выходить я не хотел. Лучшее, что можно сделать в таком случае, — это кликнуть на ссылку мобильной версии Facebook и зайти в нее с настольного компьютера.
В это время я как раз и обнаружил полную ссылку на страницу link shim. Когда JavaScript отключен, вы можете посмотреть полный URL страницы link shim, если наведете курсор на внешнюю ссылку.
Трафик Facebook может рассматриваться в Google Analytics как прямой трафик
Трафик Facebook может попадать в прямой трафик, особенно если ваш сайт не на HTTPS. Механизм передачи данных реферера Facebook от HTTPS-сайта HTTP-сайту не защищен от ошибок, и реферер может удаляться во время редиректа с HTTPS на HTTP. Каждый раз, когда реферер не передается, Google Analytics рассматривает трафик как прямой.
Кроме того, многие пользователи получают доступ к Facebook через различные приложения (десктопные или мобильные), и далеко не все эти приложения (особенно мобильные) отправляют данные реферера.
Вот два самых эффективных способа сохранить данные Facebook о реферерах:
- Перенесите весь сайт (полную и мобильную версии) на защищенное соединение (HTTPS). От одного HTTPS-сайта к другому данные реферера передаются с большей вероятностью.
- Всегда помечайте рекламные кампании Facebook.
Как отслеживать рекламные кампании в Facebook с помощью Google Analytics
Чтобы отследить проведение разнообразных рекламных кампаний в Facebook с помощью Google Analytics, добавляйте следующие параметры UTM в конец целевого URL каждого рекламного объявления Facebook:
- utm_source — используйте этот параметр, для того, чтобы уточнить источник трафика. Например: utm_source= facebook. Обратите внимание, что utm_source — это обязательный параметр.
- utm_medium — используйте этот параметр, чтобы определить среду трафика. Например, utm_medium= social. Это также обязательный параметр.
- utm_content — этот параметр нужен, чтобы различать рекламные объявления в Facebook или ссылки, которые ведут на одну целевую страницу. Например, utm_content=ad1.
- utm_campaign — используйте этот параметр для того, чтобы уточнить название рекламной кампании Facebook. Например, utm_campaign= pdf-book-campaign. Это обязательный параметр.

Всегда пользуйтесь компоновщиком URL от Google, чтобы добавить параметры UTM к целевому URL вашего рекламного объявления на Facebook. Всегда пользуйтесь инструментом Power Editor от Facebook, чтобы создавать рекламные объявления и управлять ими.
Многие пользуются поднимаемыми публикациями, чтобы создавать и публиковать рекламные объявления на Facebook. Создать объявление с помощью функциональности продвигаемых публикаций очень легко, и все же не хватает множества продвинутых возможностей — например, добавления параметров UTM в URL рекламного объявления.
Если не добавить параметры UTM в URL рекламные объявления, вы не сможете оценить различные рекламные кампании Facebook в Google Analytics.
Отслеживание трафика Facebook в Google Analytics
Чтобы отследить трафик Facebook в Google Analytics, придерживайтесь следующих шагов:
Шаг 1: Перейдите к общему отчету по трафику (Acquisition > Source / Medium) в Google Analytics.

Шаг 2: На странице генерации отчетов наберите в строке поиска Facebook и нажмите Enter. Вы увидите весь трафик Facebook:


Это не лучший способ ежедневно просматривать трафик Facebook, так что я предлагаю создать канал только для Facebook. Вот что для этого нужно:
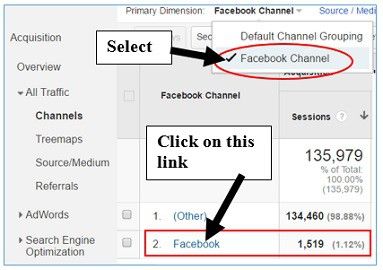
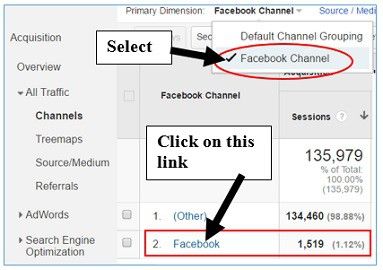
Шаг 1: Перейдите к Admin на главной странице Google Analytics и затем кликните на Channel Settings > Channel Grouping, расположенные под разделом View.

Шаг 2: Кликните по кнопке New Channel Grouping.

Шаг 3: Создайте новый канал со следующими настройками:

- Имя — Facebook Channel.
- Имя канала: Facebook.
- Определить правила.

Здесь вы сможет посмотреть все источники трафика Facebook.

Как трафик Facebook меняется в процессе оформления заказов и оплаты
Один из лучших способов проанализировать данные трафика Facebook в Google Analytics — применить фильтр. Пользуясь фильтрами, вы никогда не забудете о необходимости сегментировать данные, а сегментирование очень важно для того, чтобы лучше разобраться в трафике Facebook.
Если вы пользуетесь advanced segments, чтобы отфильтровать трафик Facebook, значит, вам нужно помнить о том, чтобы использовать этот сегмент каждый раз перед началом анализа.
Кроме того, Google Analytics не позволяет применять такую сегментацию в Funnel visualization report и мультиканальных отчетах. Так что вы бы никогда не смогли узнать, как трафик Facebook меняется в процессе оформления заказов и оплаты или завершить целевую конверсию.
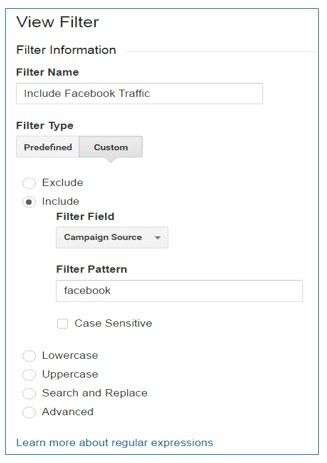
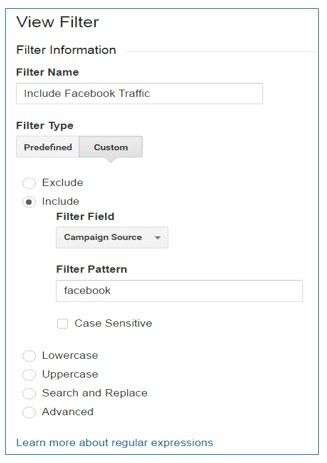
Зайдите в Google Analytics и примените следующий фильтр.

В этом фильтре будет включен только трафик Facebook.
Как определить, какие страницы, которыми делятся пользователи Facebook, генерируют больший трафик
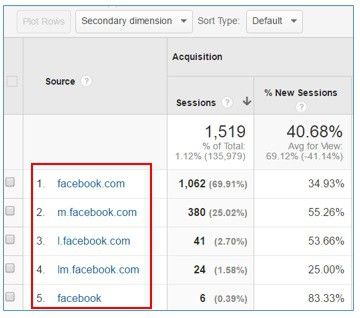
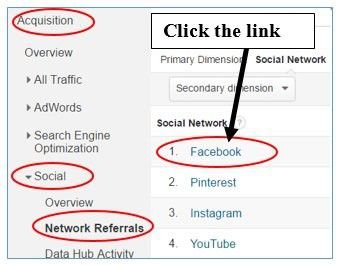
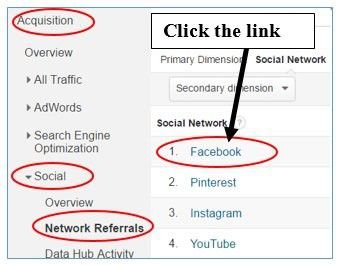
Определить страницы, которыми пользователи Facebook делились больше всего (то есть привлекшие на ваш сайт больше всего трафика), можно через отчет Network referrals в Google Analytics. Пройдите по Acquisition > Social > Network Referrals в своем отчете, а затем кликните по ссылке Facebook.

Теперь перед вами список страниц, которыми делились чаще всего.

Отслеживание ассоциированных конверсий и конверсий по последнему клику
Facebook, как и любой другой маркетинговый канал, не только помогает достичь конверсий, но и содействует конверсии. Поэтому, чтобы оценить эффективность Facebook, как маркетингового канала, нам нужно посмотреть на последний клик.
Благодаря отчету по социальным конверсиям вы можете отследить эффективность Facebook в целом. Для этого надо проанализировать следующие метрики:
- Ассоциированные конверсии.
- Ценность ассоциированных конверсий.
- Конверсии по последнему клику или прямые конверсии.
- Ценность конверсий по последнему клику и прямых конверсий.
- Ценность конверсии
- Ассоциированные конверсии, конверсии по последнему клику или прямые конверсии.
Пройдите по пути Acquisition > Social > Conversions в Google Analytics, а затем посмотрите на строчку данных по Facebook:

Из этого отчета можно сделать такие выводы:
- За последний месяц Facebook способствовал созданию 557 конверсий стоимостью $28233,4 за последний месяц.
- За это время Facebook напрямую завершил 556 конверсий стоимостью $24890,3.
- Значение ассоциированных конверсий, конверсий по последнему клику или прямых конверсий равно 1. Это значит, что Facebook одинаково хорош и в ассоциировании конверсий, и в прямом завершении конверсий.
Разбираемся в путях пользователей Facebook
С помощью отчета «Пути пользователя» в разделе «Социальные функции» в Google Analytics вы можете определить пути, по которым пользователи попали с Facebook на ваш сайт. Можете определить, как пользователи просматривали ваш сайт, после того как нашли вас на Facebook.
Перейдите в Acquisition > Social > Users flow в своем кабинете, кликните на белое поле Facebook и затем выберите «Просматривать только этот сегмент»:

Так вы сможете просмотреть, как себя ведут на вашем сайте только пользователи Facebook.

Отслеживание «лайков» и «анлайков» в Google Analytics
Объясню только то, как отслеживать «лайки» и «анлайки», чтобы не раздувать текст. Когда вы поймете как отслеживать эти действия, вы сможете быстро разобраться с такими событиями, как: «отправлено», «комментарий добавлен», «комментарий удален».
Здесь в общих чертах обрисован процесс отслеживания «лайков» и «анлайков» в Google Analytics:

Шаг 1: Установите на ваш сайт JavaScript SDK.
Шаг 2: Добавьте на свой сайт код отслеживания социальных взаимодействий Facebook. Разместите его прямо под кодом отслеживания социальных взаимодействий Facebook.
Как только вы внедрите Facebook SDK и коды социального отслеживания и отследите несколько социальных взаимодействий на Facebook (например, «лайков»), вы увидите эти данные в своем кабинете Google Analytics по ссылке: Acquisition > Social > Plugins. Затем кликните по вкладке «Социальные сети и действия» :

Получите ID приложения, прежде чем устанавливать Facebook JavaScript SDK
Вы можете отслеживать социальные взаимодействия Facebook в Google Analytics, не используя App ID Facebook. Однако я очень рекомендую сначала получить Facebook App ID, потому что у него есть множество преимуществ, помимо отслеживания социальных взаимодействий.
Через App ID Facebook может идентифицировать ваш сайт, что позднее может использоваться, чтобы добавить данные протокола Open Graph, аутентификацию Facebook, аналитику Facebook App и так далее.
Чтобы получить Facebook App ID, вам сначала нужно создать новый Facebook App.
Создание приложения Facebook для сайта
Мы собираемся создать новое приложение Facebook только для того, чтобы получить ID, который позже будет использован для установки на сайте Facebook JavaScript SDK, а также для установки разнообразных плагинов Facebook (как кнопка «лайк»). Для этого нужно:
Шаг 1: Войдите в свой аккаунт Facebook.
Шаг 2: Перейдите на « Все приложения», а затем нажмите на кнопку «Добавить новое приложение»:

Затем вы увидите диалоговое окно, как на картинке ниже:

Так как мы создаем приложение Facebook для сайта, нажмите на иконку WWW.
Шаг 3: Наберите название своего нового приложения и кликните на кнопку «создать App ID для Facebook».

Шаг 4: Внесите адрес своей электронной почты, в выпадающем меню «Категория» выберите «Бизнес», затем нажмите кнопку «Создать ID App».

Вам обязательно нужно внести свой контактный адрес электронной почты, чтобы позже вы смогли сделать свое приложение доступным для широкой публики. Теперь вы увидите код для установки Facebook SDK для JavaScript.

Пока вам не нужно добавлять этот код на свой сайт, чтобы установить Facebook JavaScript SDK. Просто обратите особое внимание на код и найдите уникальный ID App, а также специальный метод, который называется window.fbAsyncInit. Запишите свой ID App.
Метод window. fbAsyncInit очень важен, потому что он вызывает метод FB. init (). Метод FB. init () используется для инициализации и установки Facebook JavaScript SDK. Он добавляет для вас Facebook API.
Шаг 5: Прокрутите страницу вниз, введите URL вашего сайта в соответствующее поле и нажмите на кнопку «Далее»:

Шаг 6: Нажмите на ссылку «Перейти к панели управления разработчиков», как показано ниже:

Шаг 7: Нажмите на ссылку «Обзор приложения», которая расположена в меню навигации, затем переключите кнопку на «Да»:

Теперь ваше приложение Facebook доступно всем.
Свяжите свое приложение Facebook с уже существующей фан-страницей (опционально)
Это бонусный раздел, который не имеет никакого отношения к отслеживанию событий в Facebook через Google Analytics. Я добавил его в статью, потому что он кажется мне полезным и стоящим того, чтобы им поделиться. Вот преимущества того, что вы свяжете свое приложение Facebook с уже существующей фан-страницей:
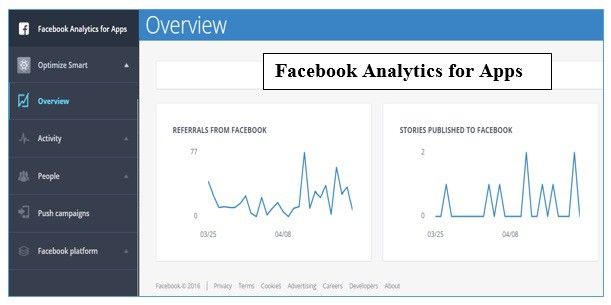
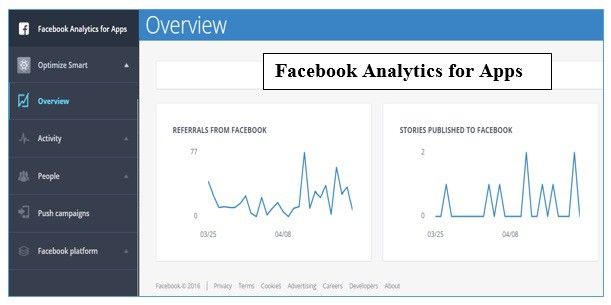
- Со временем фан-страница может стать страницей вашего приложения Facebook, что не только поспособствует улучшению пользовательского опыта, но и даст вам возможность использовать аналитику Facebook для приложений в дополнение к Facebook Insight:

- Если пользователю нравится статья, размещенная на вашем сайте, это отразится в его хронике, а значит, это увидят его друзья. Так ваша статья может охватить дополнительную аудиторию на Facebook.
Шаг 1: Перейдите на фан-страницу Facebook, кликните на ссылку «О группе».
Шаг 2: В разделе «Информация о странице» поменяйте категорию на «Бренды и продукты», а в подкатегории укажите «Страница приложения»:
Шаг 3: Перейдите в раздел « Все приложения» и кликните на свое приложение.
Шаг 4: Нажмите на ссылку «Детали приложения»:

Шаг 5: Прокрутите странцу до раздела «Контактная информация», в выпадающем меню кликните «Выбрать существующую страницу»:

Шаг 6: Выберите свою фан-страницу Facebook и кликните на кнопку «Сохранить изменения»:

Устанавливаем на сайт Facebook JavaScript SDK
Как только у вас появится Facebook App ID, вам следует заняться установкой Facebook JavaScript SDK, чтобы отслеживать события в Facebook в Google Analytics.
Шаг 1: Перейдите в раздел «Кнопка „Нравится“ для www», введите URL своей фан-страницы в поле URL to Like и кликните на «Получить код»:

После этого вы увидите код Facebook Javascript SDK (в котором уже содержится Facebook APP ID) вместе с кодом кнопки «лайк» и «поделиться»:

Шаг 2: Скопируйте код Facebook JavaScript SDK, вставьте его сразу после открывающего тега на каждой странице вашего сайта.
Шаг 3: Скопируйте код плагина (код кнопки «лайк» на Facebook), вставьте его везде, где вы хотите, чтобы плагин появился на вашем сайте.
Например, если вы хотите отслеживать событие «Отправить» в Facebook, вам прежде всего надо установить на сайт кнопку Facebook «Отправить». Если вы хотите отслеживать комментарии из Facebook, сначала надо установить плагин Facebook «Комментировать».
Чтобы узнать больше об отслеживании социальных взаимодействий, почитайте эту статью.
Добавьте Facebook App ID в свой код Facebook SDK
Если код Facebook SDK уже установлен на вашем сайте, тогда вам нужно найти его и добавить туда App ID. Facebook JavaScript SDK может быть уже установлен на вашем сайте в этих случаях:
- Если вы уже используете на сайте плагин Facebook (например, кнопка «лайк»).
- Если вы используете плагин SEO, который позволяет добавить на сайт метаданные протокола Open Graph Facebook. Как только вы подключаете настройку метаданных Open Graph через плагин, на сайт автоматически устанавливается Facebook SDK.
На своем сайте я пользуюсь плагином Wordpress SEO by Yoast, поэтому мне остается только добавить App ID в код Facebook JavaScript SDK. Для этого следует пройти по пути Панель администратора > SEO > Социальные сети > Facebook и внести мой Facebook App ID:

Даже если вы пользуетесь Google Tag Manager, вам все равно придется скопировать и вставить Facebook JavaScript SDK сразу после открывающего тега на каждой странице вашего сайта. Это потому что код Facebook JavaScript SDK нельзя подключить через GTM. Код Facebook JavaScript SDK нужно добавить на сайт всего лишь один раз.
Вы можете отслеживать социальные взаимодействия на Facebook в Google Analytics, не создавая новое приложение Facebook и не используя Facebook App ID. Я пользовался Facebook App ID, потому что у него много преимуществ, как я уже объяснял.
Не нужно добавлять код Facebook JavaScript SDK каждый раз, когда вы устанавливаете на сайт новый плагин Facebook, хотя Facebook вас об этом попросит.
Отслеживание социальных взаимодействий Facebook
Прежде чем вы сможете отслеживать «лайки» и «анлайки» в Facebook с помощью Google Analytics, вам нужно определить эти события с помощью метода FB.Event.subscribe (). Он используется для того, чтобы подписаться на событие в Facebook (например, если на странице поставят «лайк») и определить функцию обратного вызова.
Syntax: FB.Event.subscribe (event, callback). Здесь event — это название типа события. Это может быть:
- edge. create — это событие Facebook срабатывает, когда пользователь ставит на странице «лайк» с помощью кнопки «лайк» на Facebook.
- edge. remove — пользователь ставит на странице «не нравится» с помощью кнопки «не нравится» на Facebook.
- message. send — пользователь пользуется кнопкой «Отправить» на Facebook.
- comment. create — пользователь размещает комментарий в плагине комментариев на Facebook.
- comment. remove — пользователь удаляет комментарий в плагине комментариев Facebook.
С помощью функции обратного вызова можно отправлять данные о событиях Facebook в Google Analytics через команду «Отправить» или поместить событие в слой хранения данных GTM. Вот пример, как вы можете использовать функцию обратного вызова, чтобы отправлять данные о событии «лайк» на Facebook в Google Analytics через команду «Отправить»:
FB.Event.subscribe ('edge.create', function (targetURL){
ga ('send', 'social', 'Facebook', 'like', targetUrl);
});
Таким же образом вы можете использовать функцию обратного вызова, чтобы отправить данные о событии «анлайк» на Facebook в Google Analytics через команду «Отправить»:
FB.Event.subscribe ('edge.remove', function (targetURL){
ga ('send', 'social', 'Facebook', 'unlike', targetUrl);
});
Добавление кода отслеживания социальных взаимодействий Facebook
На этом этапе у нас уже есть новый Facebook App ID и Facebook JavaScript SDK, Facebook Social Plugins на сайте тоже установлены. Все что осталось сделать, — добавить на сайт код отслеживания социальных взаимодействий Facebook.
Скопируйте и вставьте следующий код сразу после кода Facebook JavaScript SDK на каждой странице вашего сайта:

Запомните последовательность, в которой разнообразные коды отслеживания будут добавлены на ваш сайт:

Ниже представлен процесс отслеживания социальных взаимодействий на Facebook с помощью Google Analytics:

Как разобраться в несоответствии данных между отчетами Facebook и Google Analytics
1. Facebook ad Clicks и Google Analytics Sessions — это разные метрики.
Очень вероятно, что количество кликов Facebook не совпадает с количеством возникших в результате сессий Google Analytics.
Это возможно прежде всего потому, что клики по объявлению в Facebook и сессии в Google Analytics — это фундаментально разные метрики.
Клик — это нажатие на рекламу в Facebook, взаимодействие пользователя с ней, тогда как сессия Google Analytics — это группа нажатий, зафиксированная за определенным пользователем за определенный промежуток времени.
2. Код отслеживания на Google Analytics не срабатывает на посадочных страницах
Каждый раз, когда код отслеживания Google Analytics по какой-то причине не срабатывает на посадочной странице рекламного объявления на Facebook, Google Analytics не отслеживает сессии, возникшие в результате клика по объявлению, однако Facebook все еще будет отслеживать эти данные и включит их в отчет.
Код отслеживания Google Analytics может не сработать в следующих случаях:
- Код отслеживания неверен.
- Код отслеживания отсутствует.
- Код отслеживания верен, но не сработал из-за проблем со стороны сервера/клиента.
3. Google Analytics распознает некоторый трафик Facebook как прямой трафик
Множество пользователей получают доступ к Facebook через мобильные приложения, для которых очень характерно не передавать данные реферера. Каждый раз, когда данные не передаются, Google Analytics квалифицирует такой трафик как прямой.
4. Фундаментальная разница в моделировании атрибуции между Facebook и Google Analytics
Моделирование атрибуции в Google Analytics основано на одном девайсе и одном браузере. Если пользователь меняет девайс или браузер, то сервис квалифицирует его как нового пользователя.
Моделирование атрибуции в Facebook построено совсем по-другому: оно основано на множественности девайсов и браузеров. Так как вы не можете пользоваться Facebook без авторизации, социальная сеть способна эффективно отслеживать пользователей среди всех девайсов и браузеров. Таким образом, данные Facebook по отслеживанию очень надежны.
Именно из-за этого данные по продажам в Facebook, предоставленные Google Analytics, могут сильно отличаться от данных в отчете Facebook. Если вы сомневаетесь, какие данные лучше взять, доверьтесь данным из отчетов Facebook: скорее всего, они вернее.
5, Проблемы с выборкой данных у Google Analytics
Данные Google Analytics точны настолько, насколько точна выборка по трафику. Если выборка неточная, то заявленные метрики могут отражать лишь 10–80% от реальных данных.
В этом случае вы не можете доверять данным в отчете Google Analytics, и, конечно, не можете сравнивать их с данными Facebook. Любое подобное сравнение может привести к ошибочным маркетинговым выводам и даже к потере денег.